If you want to customize your website to hide specific parts in the post page or blog posts item you can add the corresponding code snippet into your website in Theme options > Layout > Advanced > Custom css.
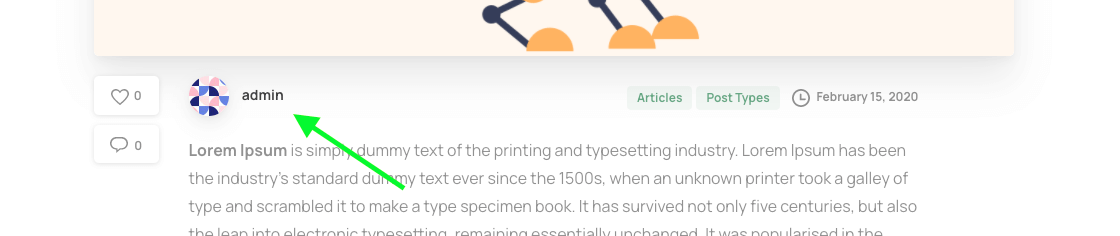
To hide this element in the post page, you can add the corresponding code snippet into your website in Theme options > Layout > Advanced > Custom css:

.pix-post-meta-inner .pix-post-meta-author {
display: none !important;
}To hide this element in the blog page, blog element in your page or related posts:

.pix-post-meta-element .pix-post-meta-author {
display: none !important;
}Hide Post Categories
To hide this element in the post page, you can add the corresponding code snippet into your website in Theme options > Layout > Advanced > Custom css:

.pix-post-meta-inner .pix-post-meta-badges {
display: none !important;
}To hide this element in the blog page or blog element in your page:

.pix-post-meta-element .pix-post-meta-categories {
display: none !important;
}To hide this element in the Blog carousel element in your page:

.pix-main-slider .pix-post-meta-element .pix-post-meta-categories {
display: none !important;
}Hide Post Comments count
To hide this element in the post page, you can add the corresponding code snippet into your website in Theme options > Layout > Advanced > Custom css:

.pix-post-meta-box .pix-post-meta-comments {
display: none !important;
}To hide this element in the blog page or blog element in your page:

.pix-post-meta-element .pix-post-meta-comments {
display: none !important;
}Hide Post date
To hide this element in the Post page, you can add the corresponding code snippet into your website in Theme options > Layout > Advanced > Custom css:

.pix-post-meta-inner .pix-post-meta-date,
.pix-post-meta-inner .pix-post-entry-date {
display: none !important;
}To hide this element in the Blog Page, Blog Element and Related Posts in your page:

.pix-post-meta-element .pix-post-entry-date,
.pix-post-meta-element .pix-post-meta-date {
display: none !important;
}Hide Post Title
To hide this element in the blog page or blog element in your page:

.single-post .pix-post-title {
display: none !important;
}To hide this element in the blog page or blog element in your page:

.pix-post-meta-element .entry-title a {
display: none !important;
}Hide Blog Posts Excerpt
To hide the posts excerpt text in the blog page:

.pix-post-meta-element .text-break {
display: none !important;
}Hide Post Thumbnail
To hide this element in the post page:

.single-post .post-thumbnail {
display: none !important;
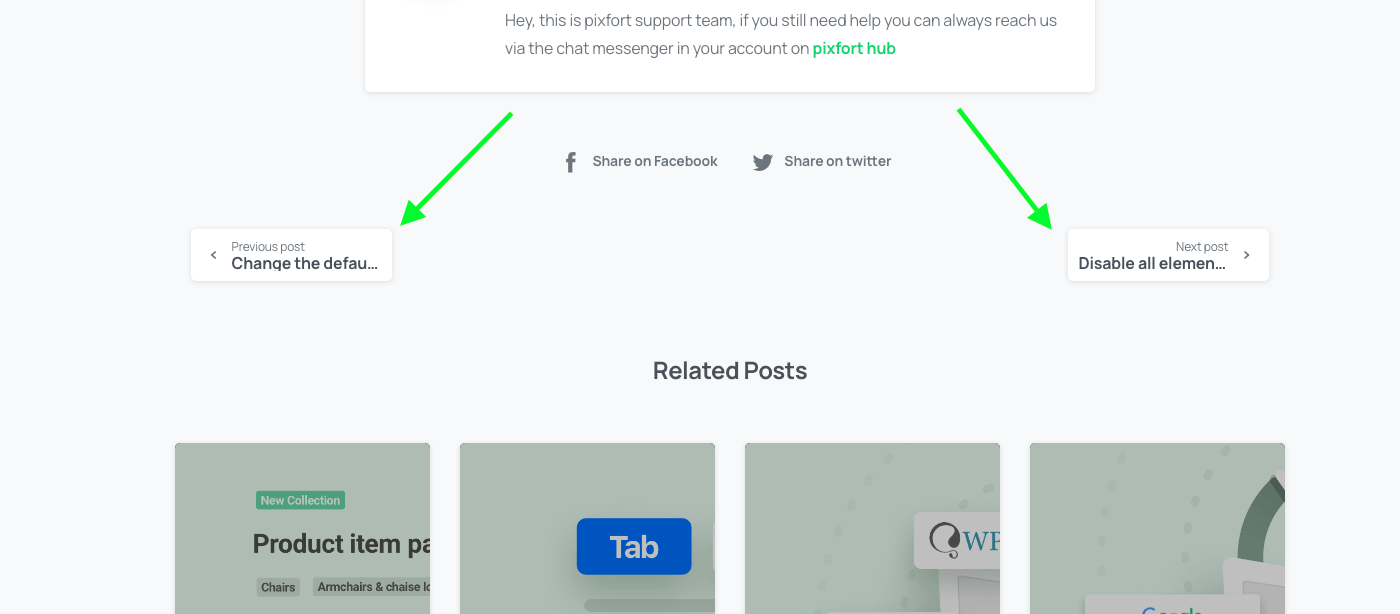
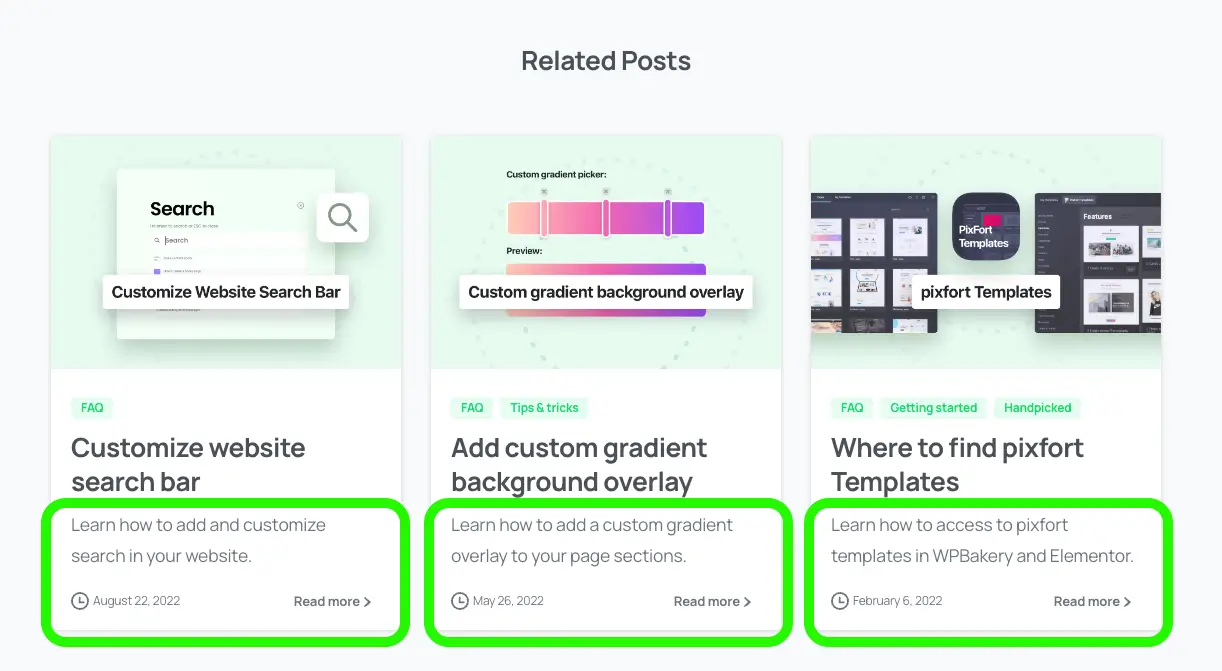
}You can completely hide the Related Posts in the post page from Theme options > Blog > Advanced > Disable related posts (On).
If you want to customize the Default style of the Related Posts to hide the post excerpt, date and read more button, add the corresponding code snippet into your website in Theme options > Layout > Advanced > Custom css:
.pix-related-items .w-100 > .position-relative > :not(.pix-post-meta-categories):not(.entry-title) {
display: none !important;
}
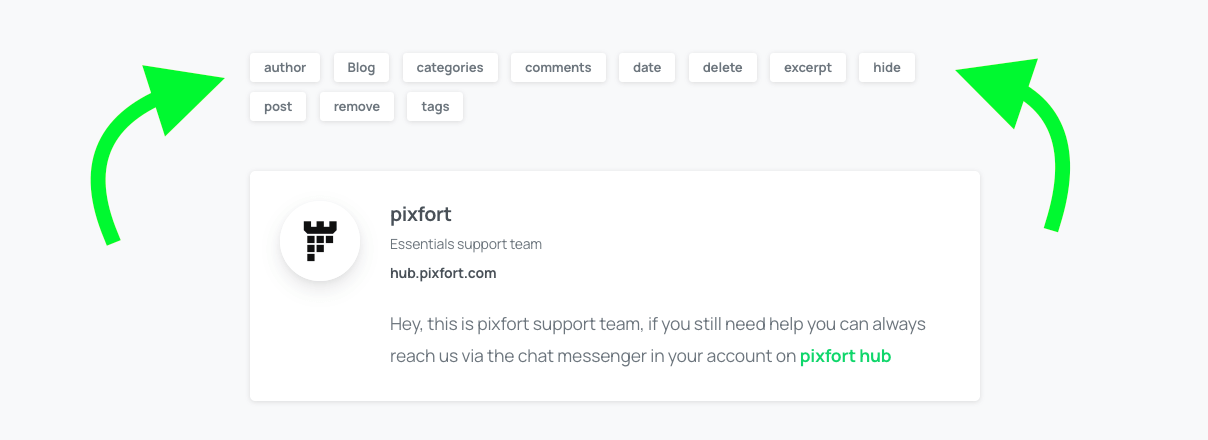
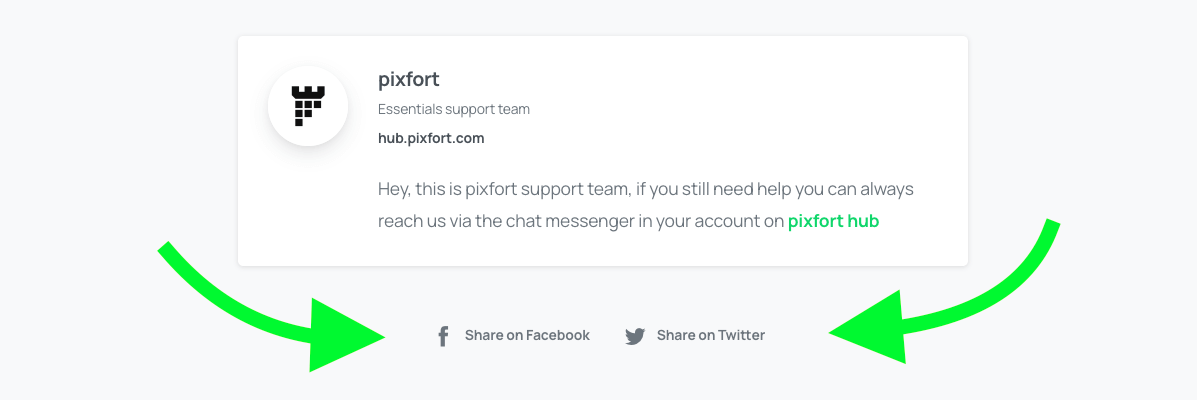
You can disable author information box in blog posts from WordPress Panel > Essentials > Theme options > Blog > Advanced > Disable post author box.
*Please note that you can change or remove the WordPress user website link from the default WordPress User profile settings in WordPress admin panel > Users > Edit User.
Disable Likes from your website
You can disable the Likes from your website by deactivating the plugin PixFort Likes from WordPress Panel > Plugins.
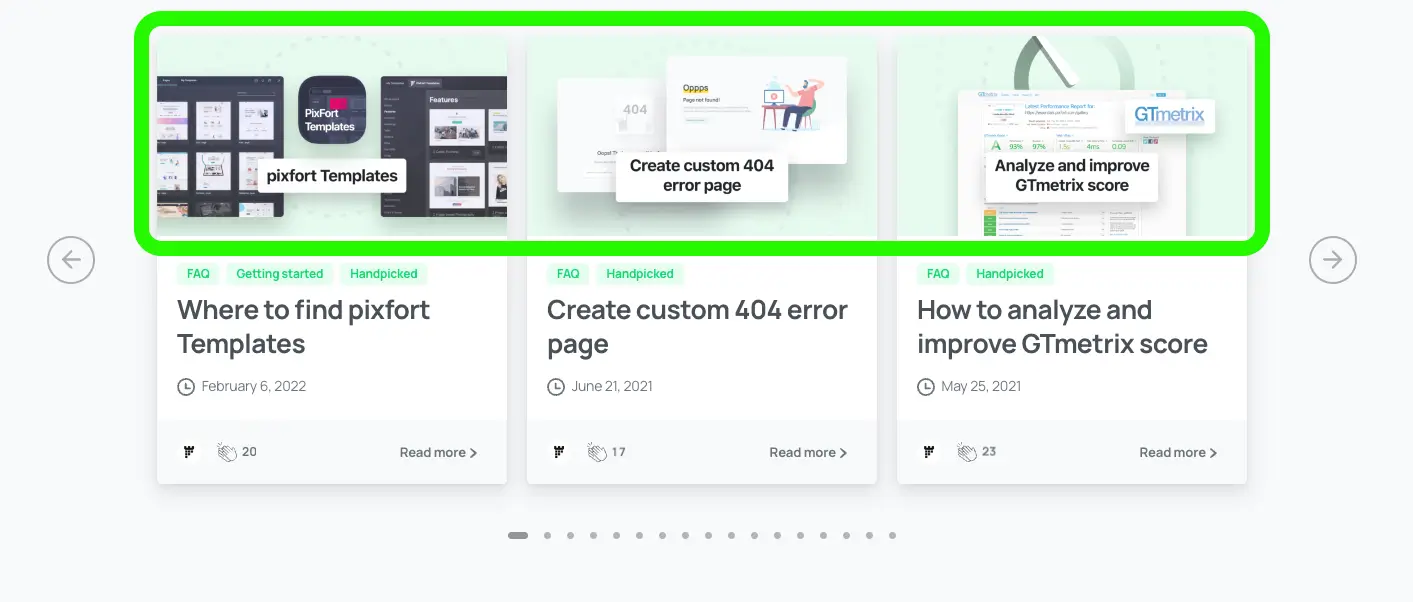
Hide Posts Thumbnails in Blog Carousel
If you want to hide the post thumbnail in the Blog Carousel element you can add this code snippet into Theme options > Layout > Advanced > Custom css:
.pix-main-slider .pix-post-meta-element .d-block.pix-fit-cover, .pix-main-slider .pix-post-meta-element .card {
display: none !important;
}
Disable Post Comments in WordPress
If you want to disable post comments in WordPress please check the article below: