Add social icons to header
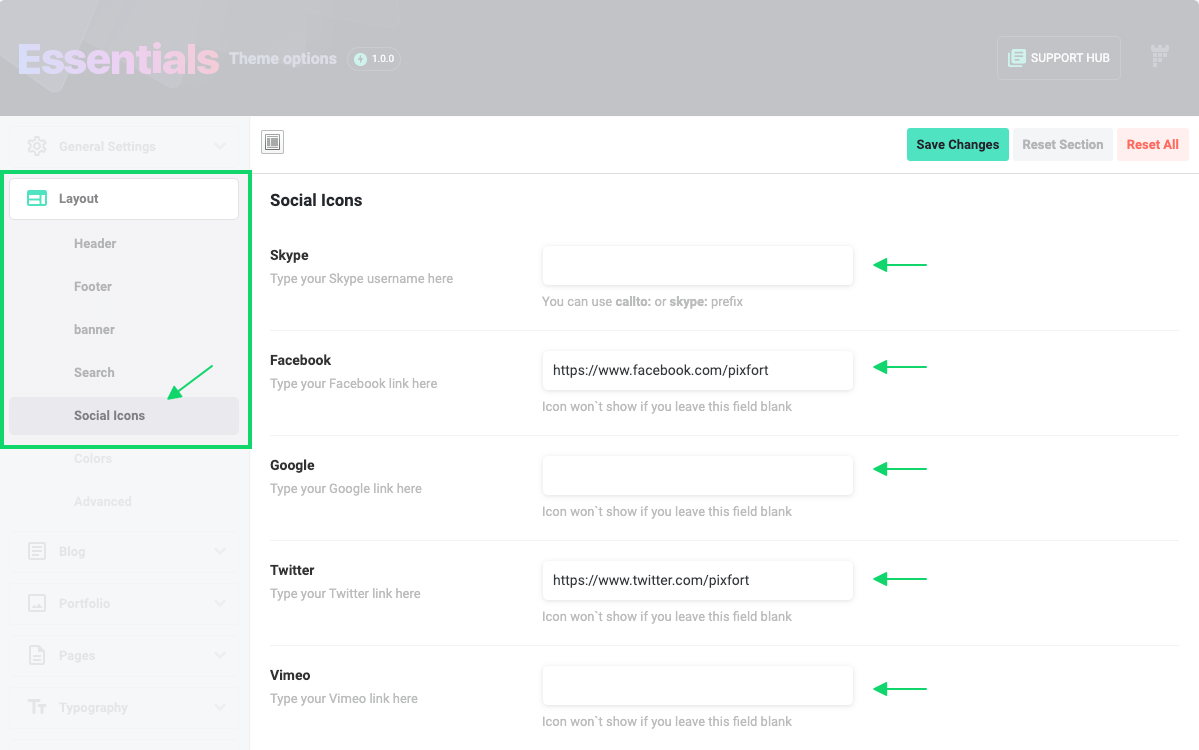
To add social icons in the header, first, you need to set your social network accounts links in the Theme options > Layout > Social icons.

Essentials Theme Options
After setting the links in the Theme options you will notice that the social icons will appear automatically in the header after adding the social element in the header builder (WordPress admin panel > Headers > Edit your header) .

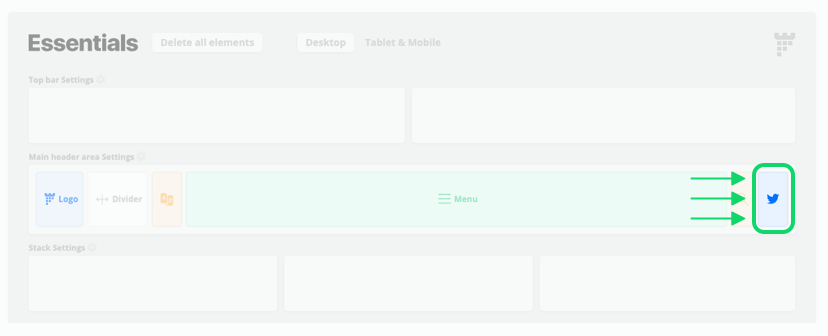
Add social element in pixfort Header Builder
The result
Currently the Social icons tab in the Theme options includes a group of social apps, therefore some social apps may not be available directly in that list (we are continually adding new social apps icons to the theme).
However, if the social icon you’re looking for is not available directly in the theme options, you can check if it’s available in the Font icons set in the theme, by using the Link element (without inserting text) in the header builder to add an icon from the available font icons set in the theme.
Below you can check an example for adding the Soundcloud icon in the header builder:
Add a Link element in the Header builder
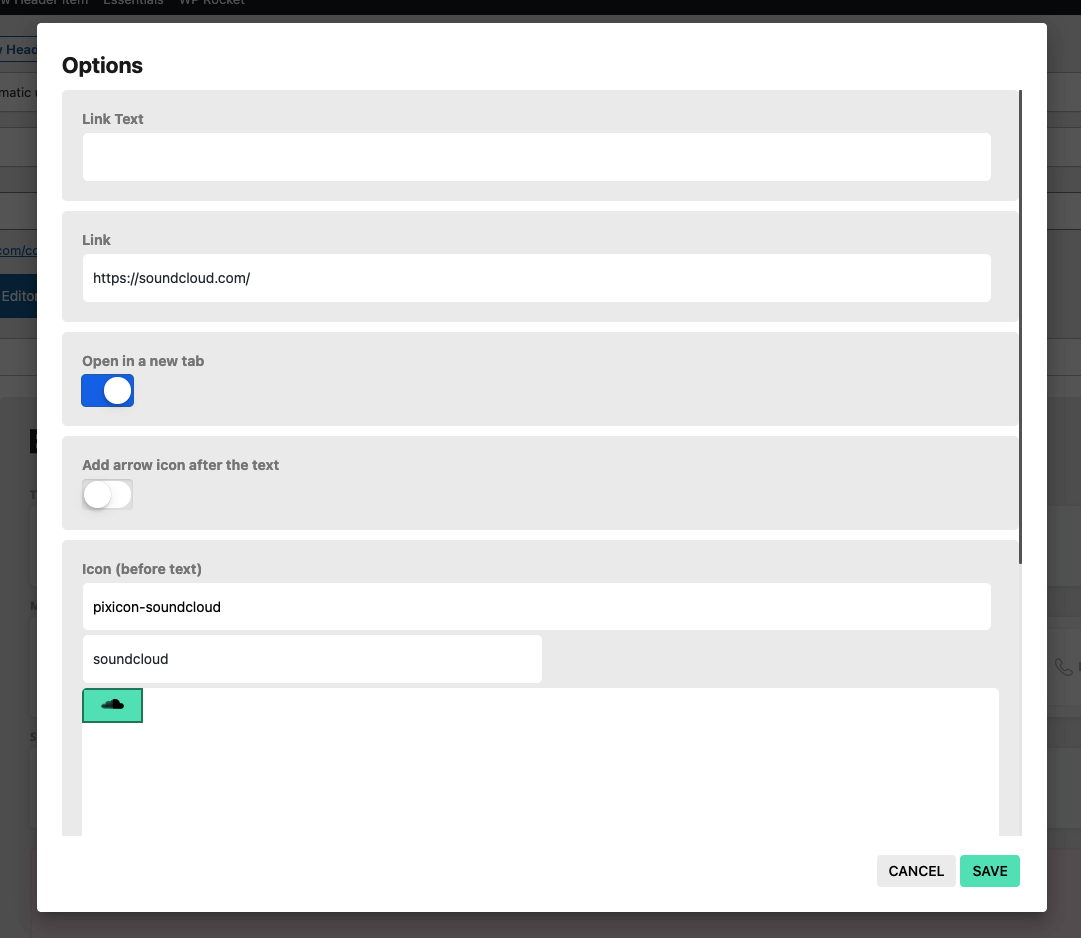
After clicking on the link element the Options panel will appear and you can search of an icon and insert a link as follows:

Click on the Link element to open its options
The result:
Finally, if the icon you want to add is also not available in the Font icons set, there’s a workaround by using the Logo element (image) in the header builder to add any social icon you want as an image.
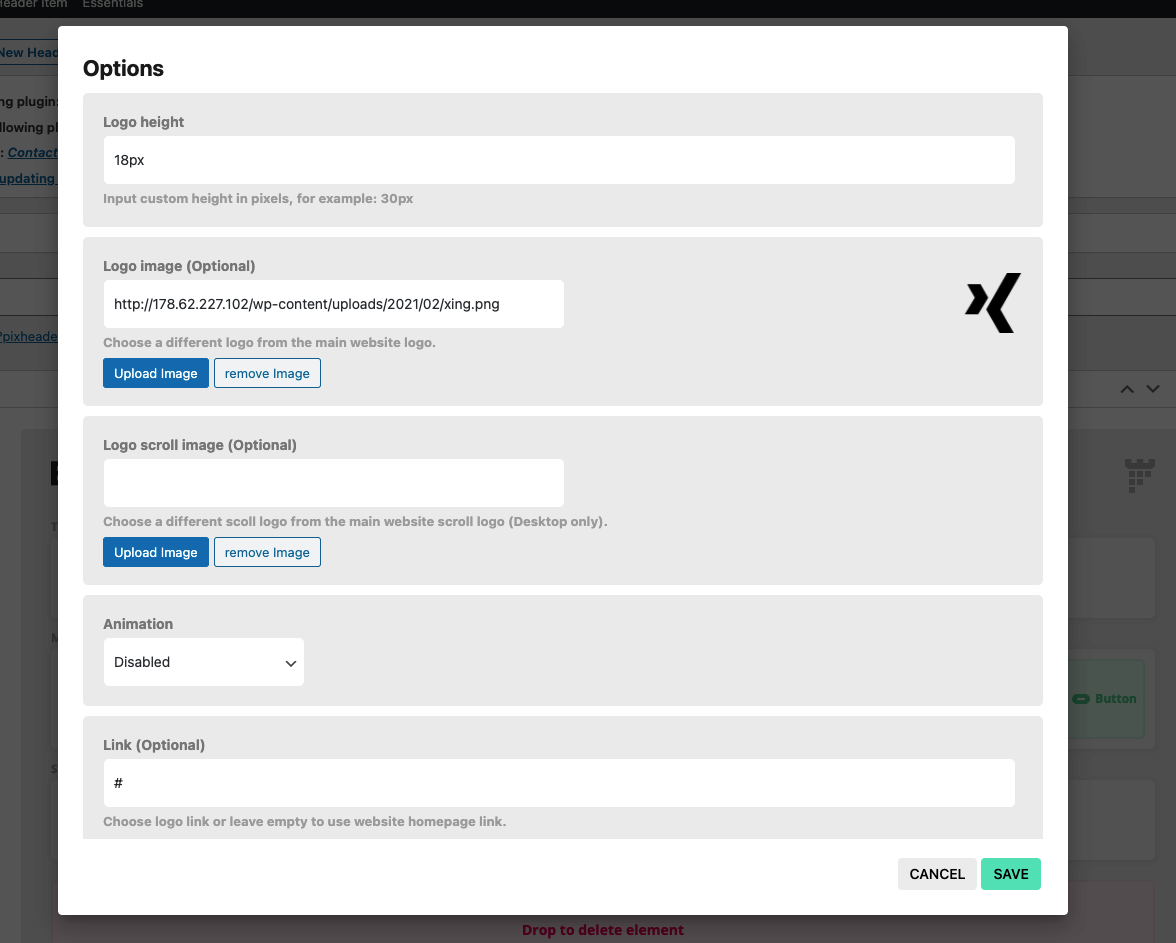
Below you can find an example for adding an icon (Xing social network) as an image using the Logo element in the header builder:
After clicking on the Logo element the Options panel will appear and you will be able to choose the image, image size and link as follows:

The result:
Add social icons to sidebar using social links widget
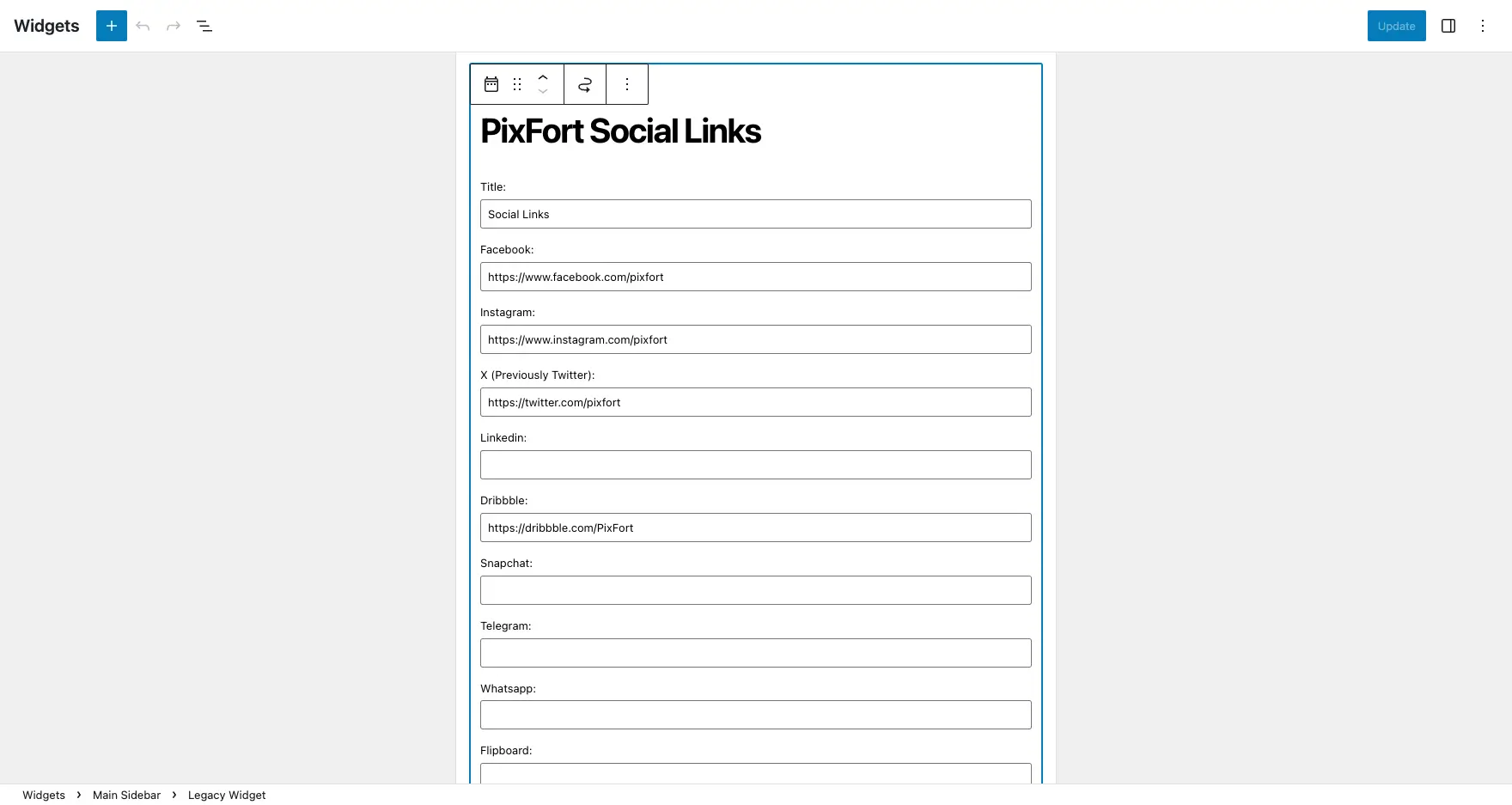
To add social icons to the sidebar, go to Appearance > Widgets, then drag and drop PixFort Social Links widget to the desired sidebar, after that you can click on the widget to view and set the links.

Widgets page
The result: sidebar with social links widget
Add social icons to your page or footer
You can add social icons anywhere in your page or footer using WPBakery or Elementor page builder, just open the page or footer using the desired page builder and add the Social icons element from pixfort Elements and set the links via the element’s options panel.

Social icons element in pixfort Elements (in WPBakery and Elementor)