Create Default Blog Page
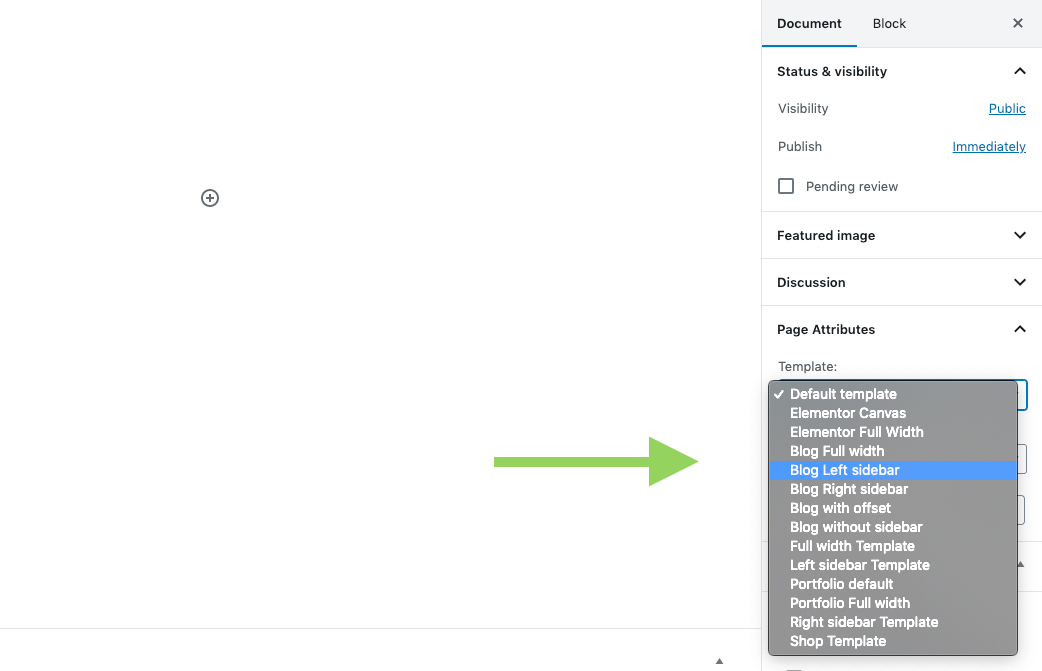
To create a blog page for your website, open your WordPress admin panel then create a new page, and give it a name (for example: Blog) then change page template from page attribute in the right sidebar and choose a blog template (Blog full width, with offset, without sidebar or with left/right sidebar) then publish the page.

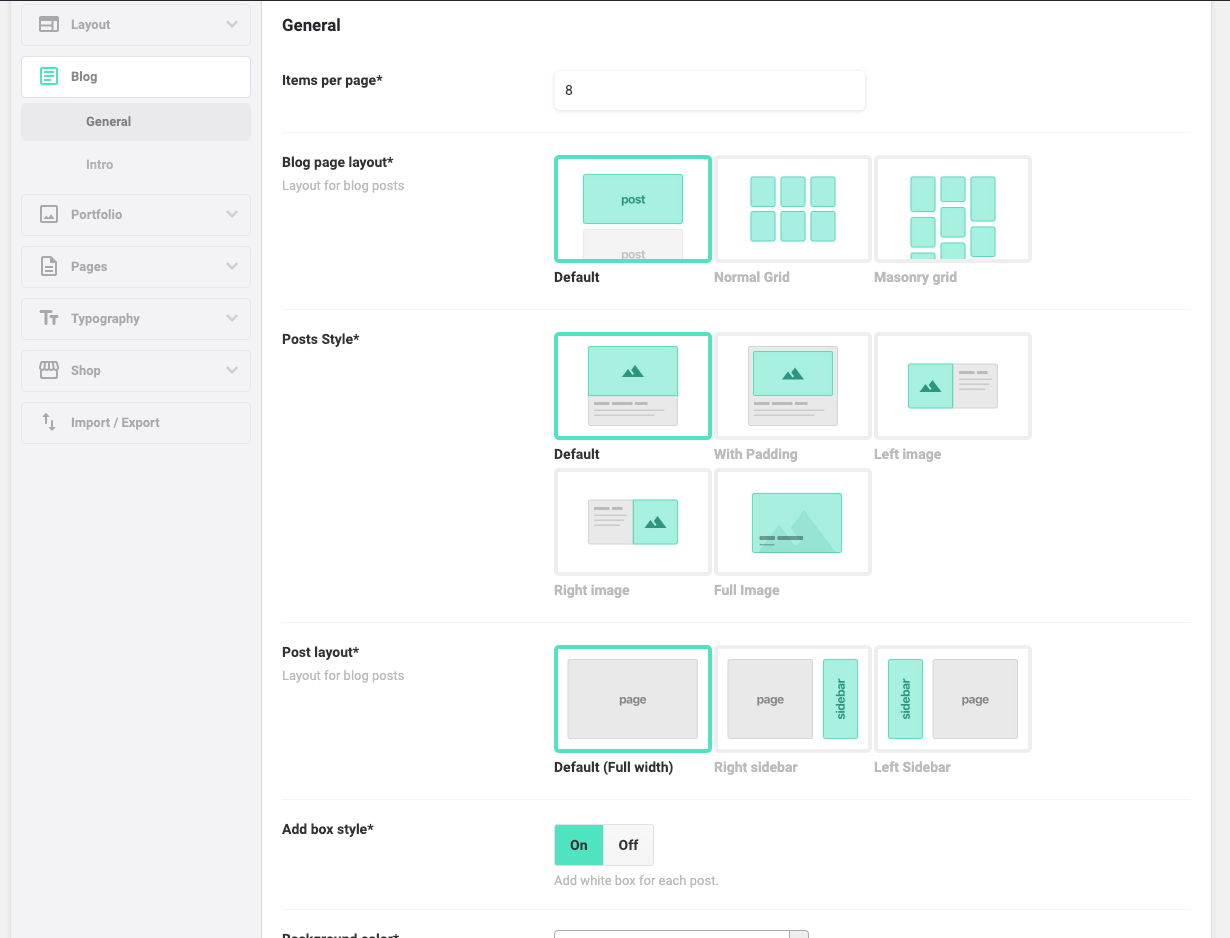
After that you can customize the blog page from the theme options (in Blog tab) where you can change the number of posts, posts layout and style, page colors and more.

You can also customize the blog page intro from the “Intro” section.
Want to edit sidebar widgets in your blog? Check the article below:
https://essentials.pixfort.com/knowledge-base/how-to-create-edit-sidebars/
Create Custom Blog Page
If you want to create a custom Blog page, for example to add additional elements or sections or to select specific categories to show, you can simply create a normal WordPress page then edit it via the page builder and add a Blog element in addition to any other desired sections or elements (for example: Sidebar, Texts, … etc).
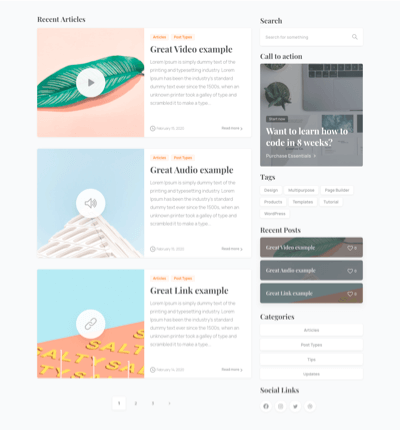
For example, we created this page using the Blog element and the Widgetized Sidebar Element to demonstrate how a custom blog page might be:
https://essentials.pixfort.com/knowledge-base/custom-blog-page/

You can also import a premade Blog template from pixfort templates instead of starting from scratch.