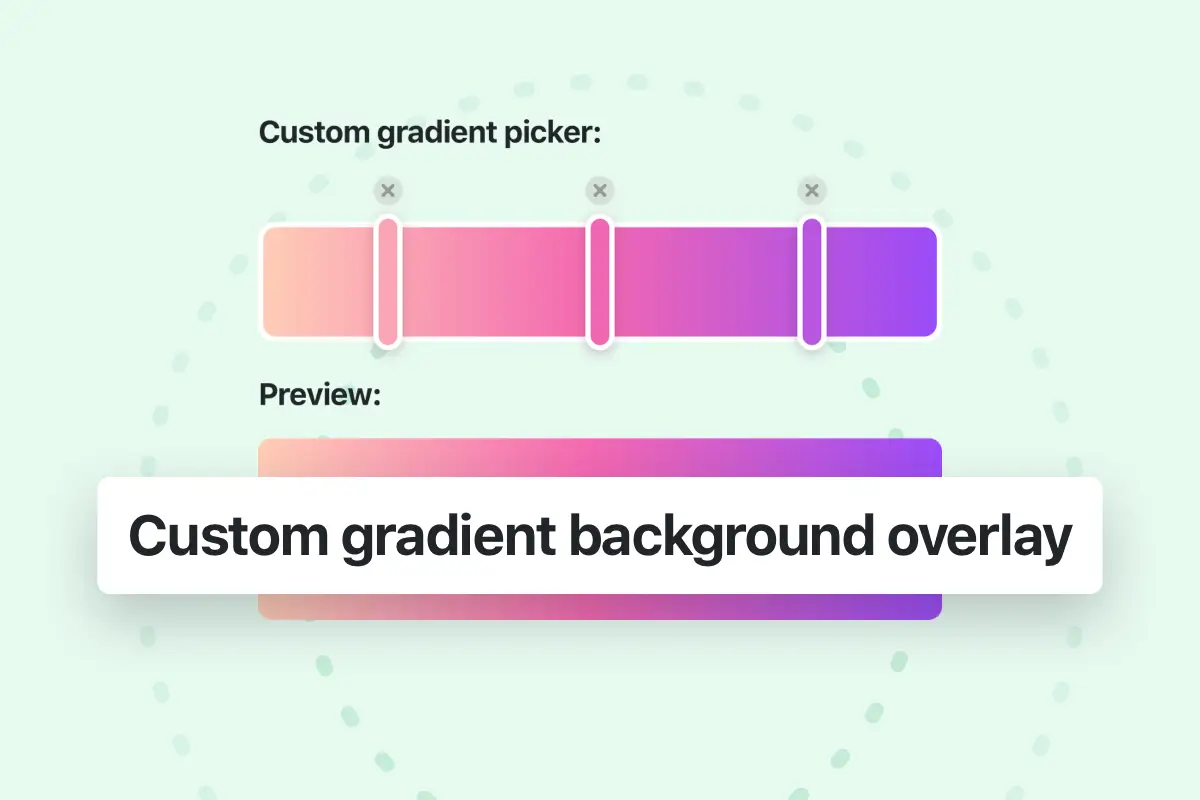
Starting from Version 3 of Essentials WordPress theme, you can easily add background overlay to your page, you can choose from a list of the theme colors or you can choose a custom gradient (see steps below).
To do that check the steps below depending on the page builder you’re using:

Using WPBakery
In WPBakery, you can add custom gradient background overlay to Sections, Rows, Columns and Content Boxes.
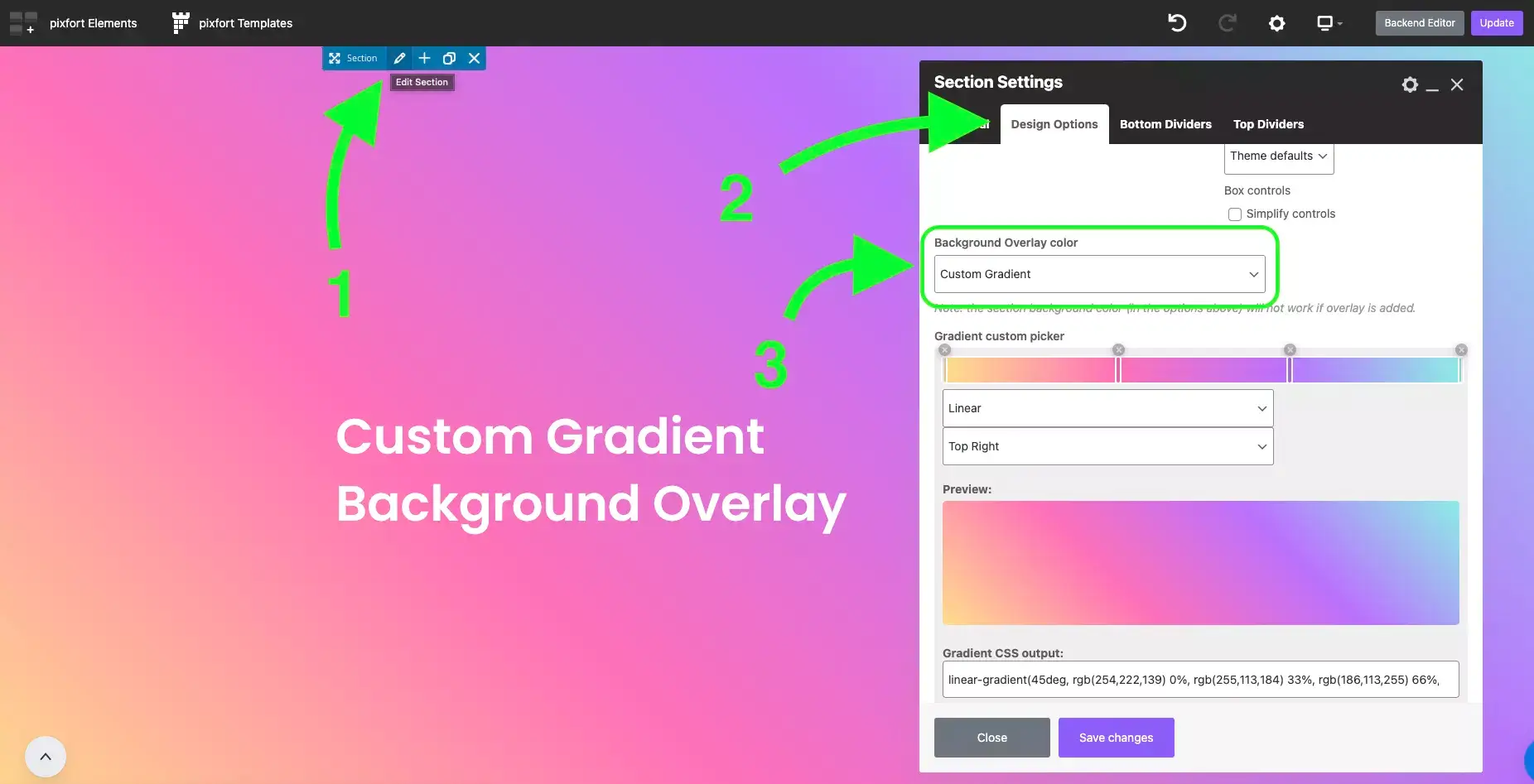
For example, to add custom gradient background overlay to Sections, open the Section Settings then from the Design Options tab choose “Custom Gradient” for the Background Overlay color field, after that you can customize the gradient colors, opacity, type and direction depending on your needs:

Edit Section > Design Options > Background Overlay color “Custom Gradient”

Using Elementor
In Elementor, you can add custom gradient background overlay to Sections, Columns and Inner Sections.
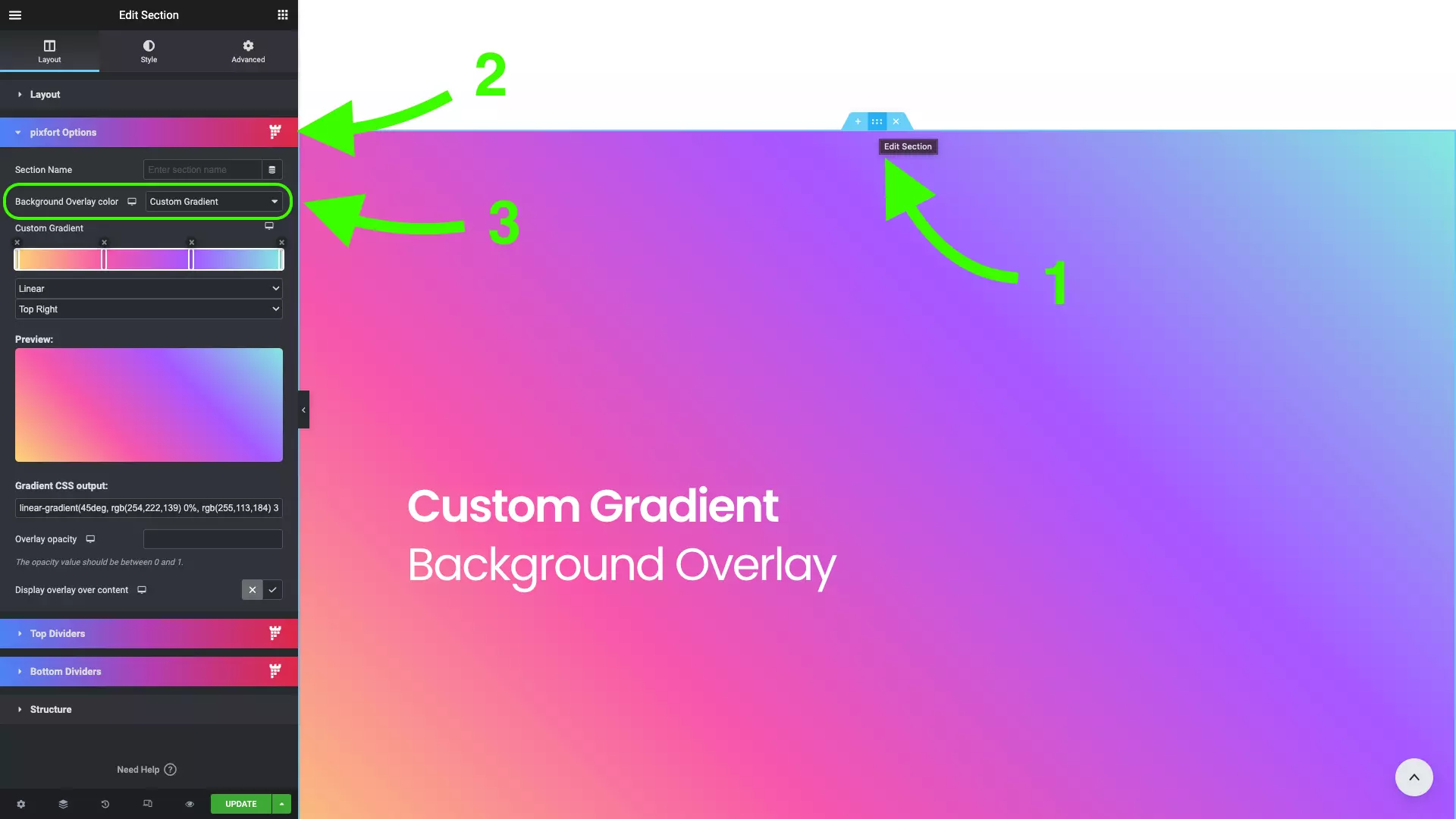
For example, to add custom gradient background overlay to Sections, open the Section Settings then from the pixfort Options tab choose “Custom Gradient” for the Background Overlay color field, after that you can customize the gradient colors, opacity, type and direction depending on your needs:

Edit Section > pixfort Options > Background Overlay color “Custom Gradient”