Using external fonts to get customized look in your website is very easy! If you want to use Google fonts, then you can change the fonts directly from theme options (Typography tab) and choose Google font for body and heading texts from the the list.
If you are looking to use external hosted fonts (for example Adobe fonts), you can follow the steps in the example below:
Example using Adobe Fonts
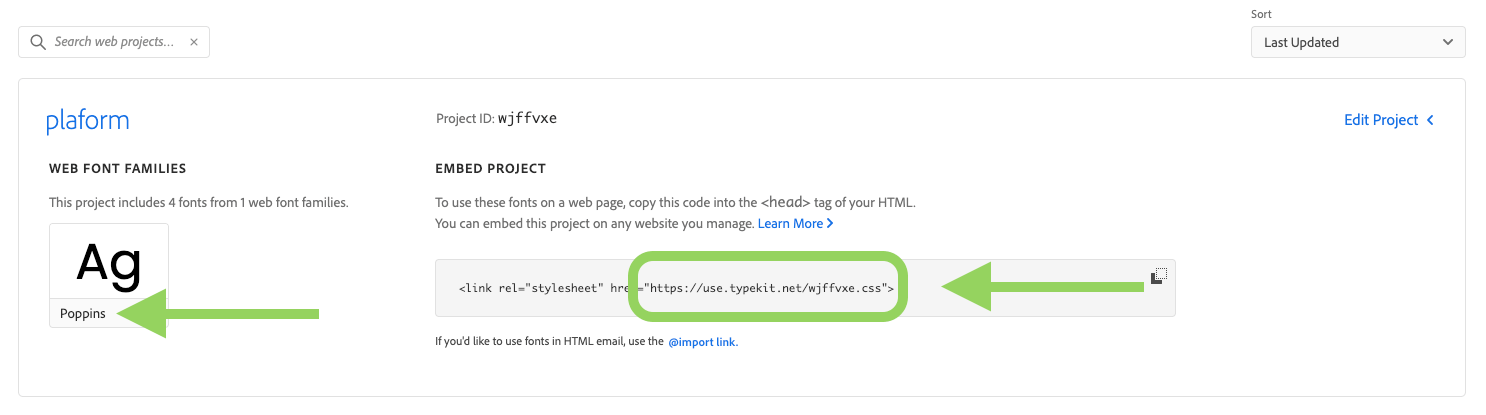
To use Adobe fonts on your website, you need to have an Adobe account, where you will be able to browse the fonts available on Adobe website, and when you create “web project” containing the font that you want to use, a unique link to the font will be generated for you, for example:

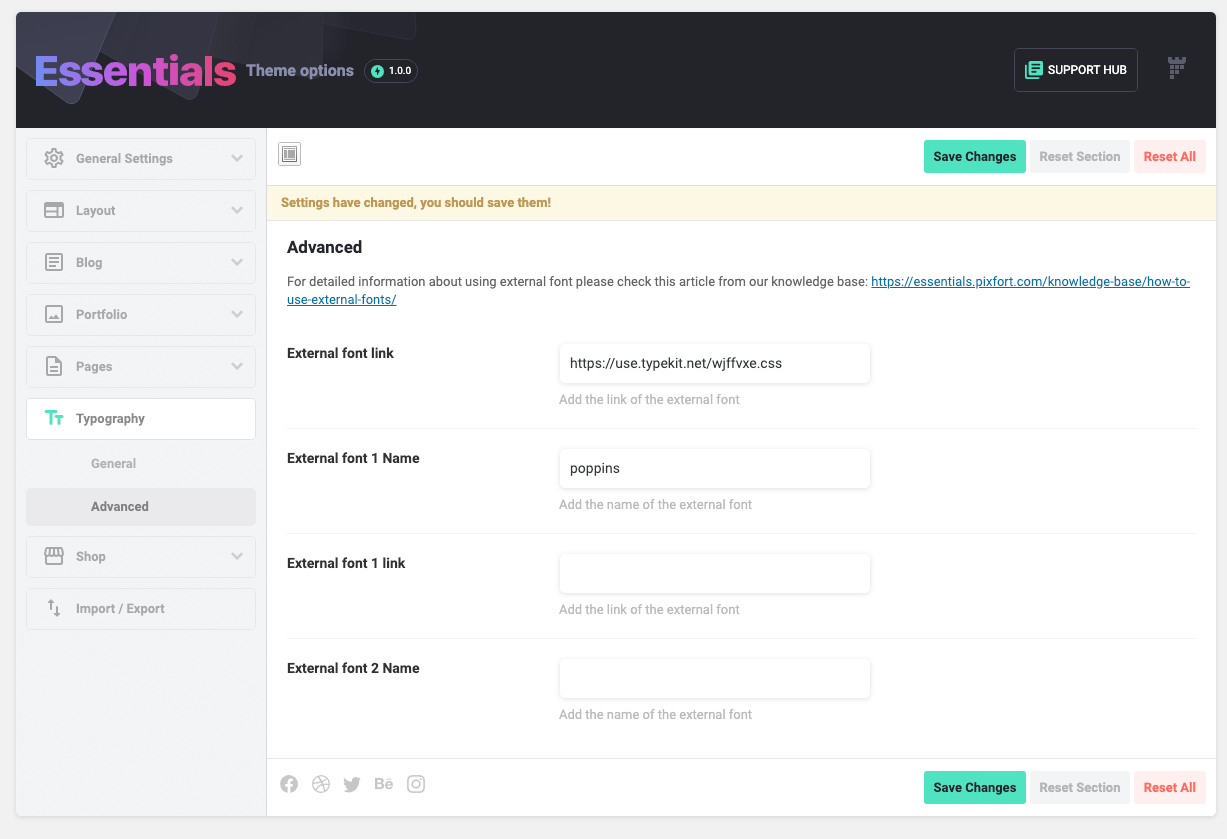
Copy the font link (for example: https://use.typekit.net/wjffvxe.css) and open Essentials theme options to the Typography » Advanced then paste the link in the external font link field, and write the font name in the external font name field, for example:

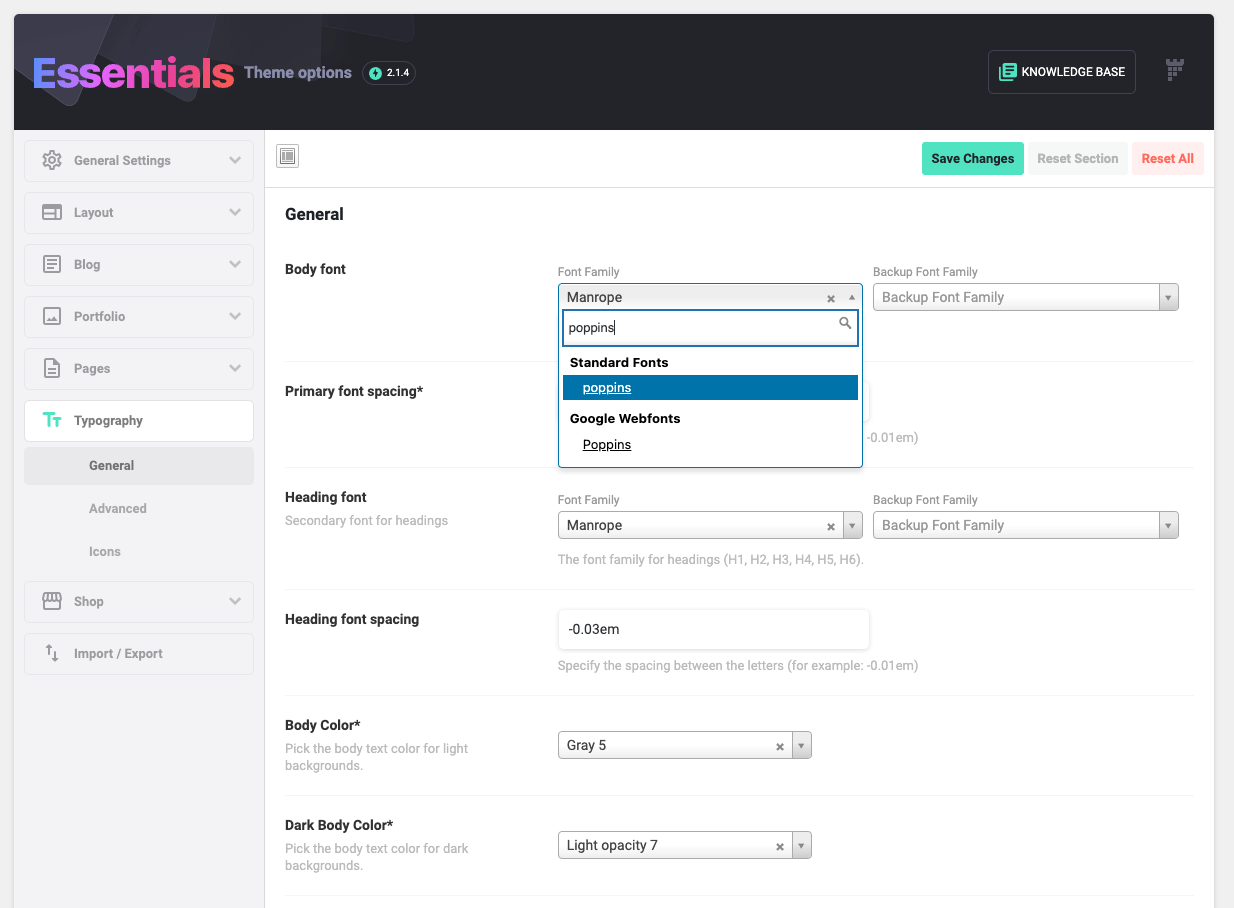
After that, save the changes and then refresh the theme options page. After that you will be able to find the font in the list of fonts in the General tab to use the font for body or heading texts.

Note: you can in the same way add 2 external fonts (in external font 2 fields).