Essentials color system is based on a set of powerful colors which can be used in most elements of your website. This system allows you to easily choose and change the whole colors of you website in a few clicks, below you can learn who this advanced yet simple color system works.
Main Colors
These colors represent the core of your website interface, and designing your pages using these colors will give you the ability to change the whole website colors in a few clicks from the theme options (e.g. all premade demos colors can be changed in seconds using these dynamic colors).
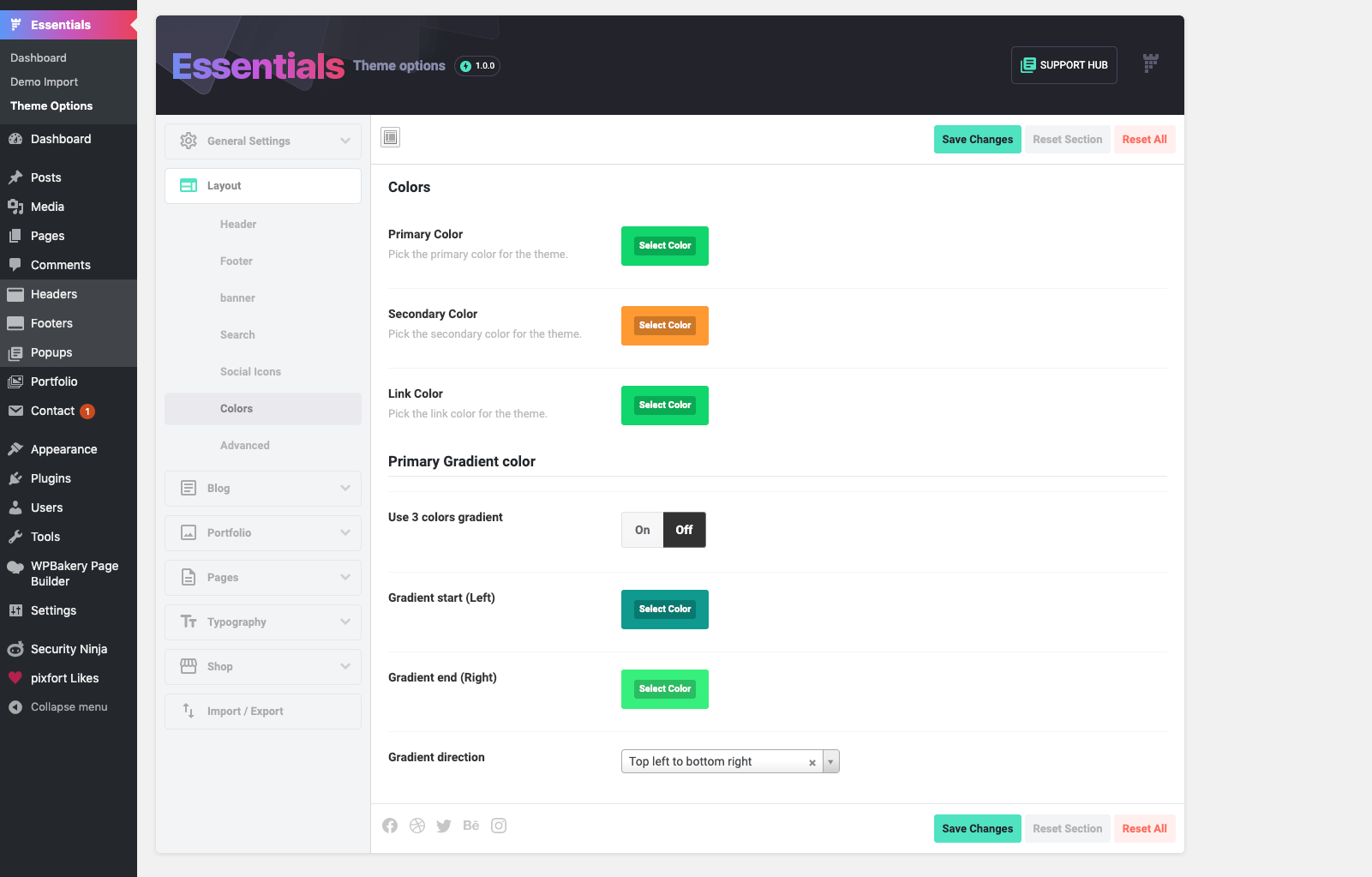
The Main colors can be found in Theme Options > Layout > Colors

Theme Options > Layout > Colors
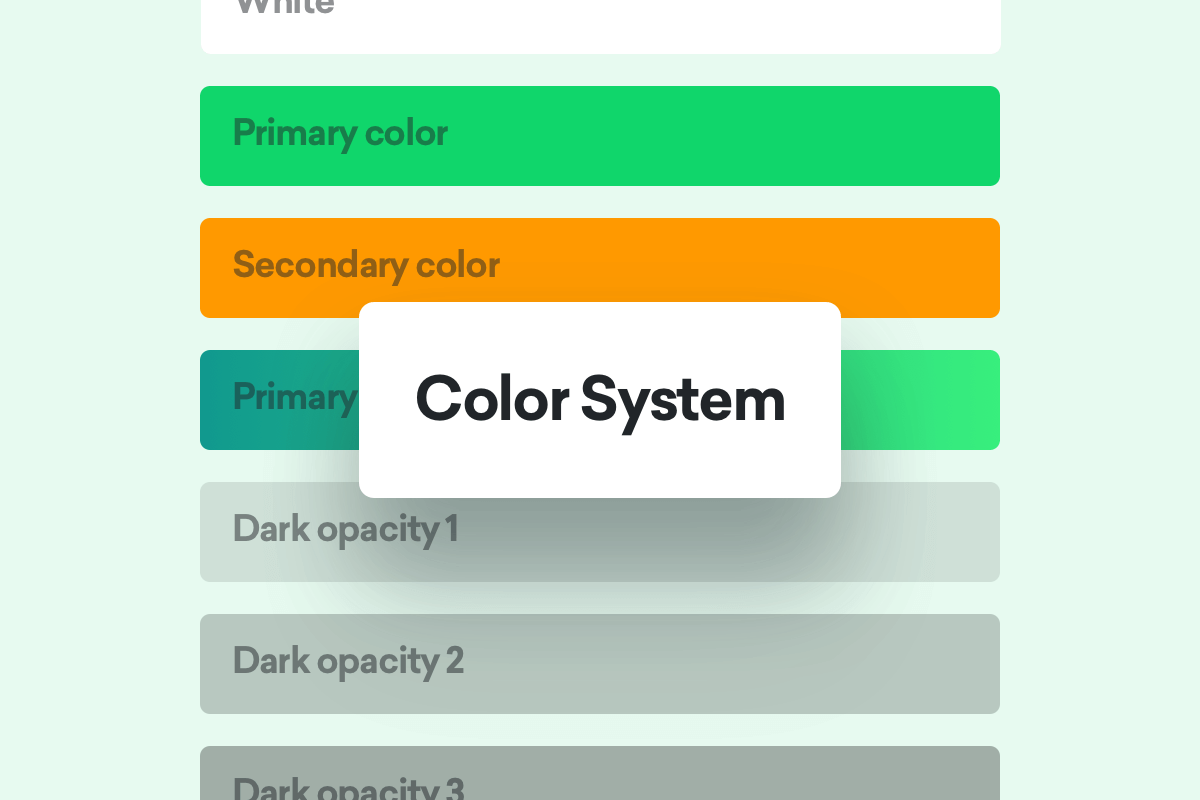
Example: for this demo the Main colors are as following:
Primary color
(Dynamic color)
Secondary color
(Dynamic color)
Link color
(Dynamic color)
Primary gradient color
(Dynamic color)
Basic Colors
A set of basic colors which comes with Essentials theme, so you can easily pick a simple and nice color from a set of premade colors (you can override these colors with your own colors from Theme options > Layout > Colors).
These Basic colors are as following:
Red color
#FF6C5F
Orange color
#ff9900
Yellow color
#ffc168
Brown color
#b4a996
Cyan color
#0BD3FE
Blue color
#1274E7
Green color
#4ED199
Purple color
#4B23F7
White color
#ffffff
Black color
#000000
Shades of gray
Essentials comes with a set of useful Shades of Gray, numerated from Gray 1 as the lightest shade to Gray 9 as the darkest shade.
- Tip: these shades of gray can be very useful for Typography and Background colors.
- Example: this website has:
- Gray 7 color for Headings.
- Gray 6 for Body Text.
- Gray 1 for Background color.
These shades of gray color are as following:
Gray 1 color
#f8f9fa
Gray 2 color
#e9ecef
Gray 3 color
#dee2e6
Gray 4 color
#ced4da
Gray 5 color
#adb5bd
Gray 6 color
#6c757d
Gray 7 color
#495057
Gray 8 color
#343a40
Gray 9 color
#212529
Opacity colors
Essentials comes with a set of useful Opacity Colors (Dark and Light), numerated from Dark/Light 1 as the lowest opacity to Dark/Light 9 as the highest opacity.
- Tip: these Opacity Colors can be very useful for Typography and Background colors.
- The notation 1 to 9 represents the opacity from 10% to 90% in steps of 10%.
- Example: Dark opacity 4 represents 40% of Black (+ small percentage of Primary color).
The Opacity Colors are as following (the color of the boxes):
Dark opacity 1 color
Dark opacity 2 color
Dark opacity 3 color
Dark opacity 4 color
Dark opacity 5 color
Dark opacity 6 color
Dark opacity 7 color
Dark opacity 8 color
Dark opacity 9 color
Light opacity 1 color
Light opacity 2 color
Light opacity 3 color
Light opacity 4 color
Light opacity 5 color
Light opacity 6 color
Light opacity 7 color
Light opacity 8 color
Light opacity 9 color