Sticky content example


Using WPBakery
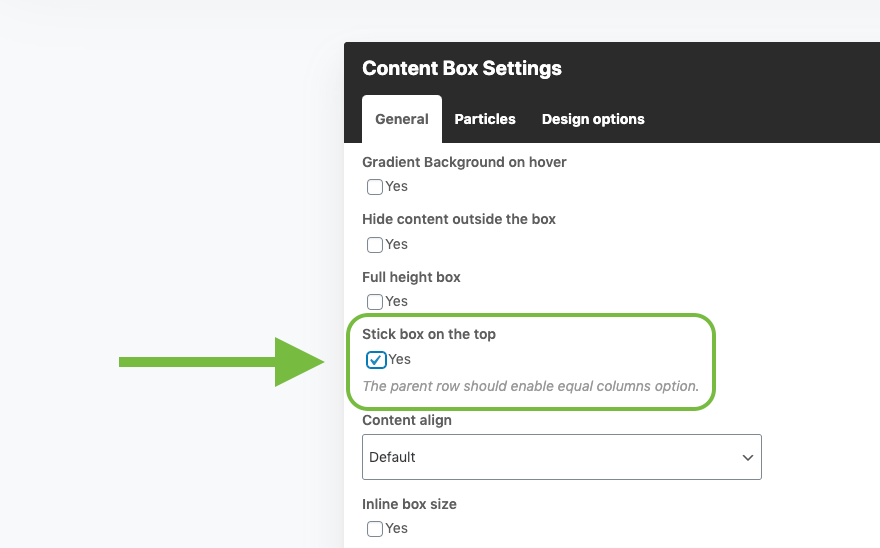
To make content sticky in WPBakery, you need to place your content inside a content box element, then choose the option “Sticky box on the top” as below:

Enable the option “Sticky box on the top”
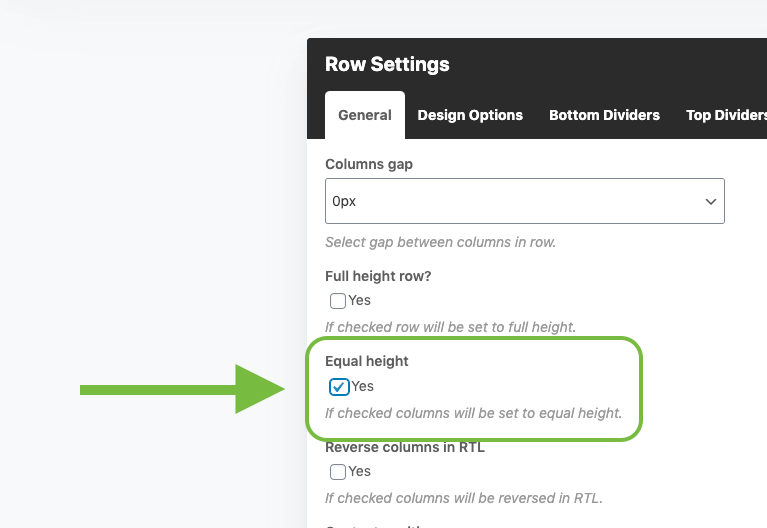
Then, from the parent Row of the content box, enable the option “Equal height” as below:

Enable the option “Equal height”
After that the content box will be sticky!
- Note: remember that the other column in your Row should contain content that is taller than the column with the sticky content box, otherwise, there will not be enough space for the sticky content box to scroll.

Using Elementor
For Elementor Section/Column Structure
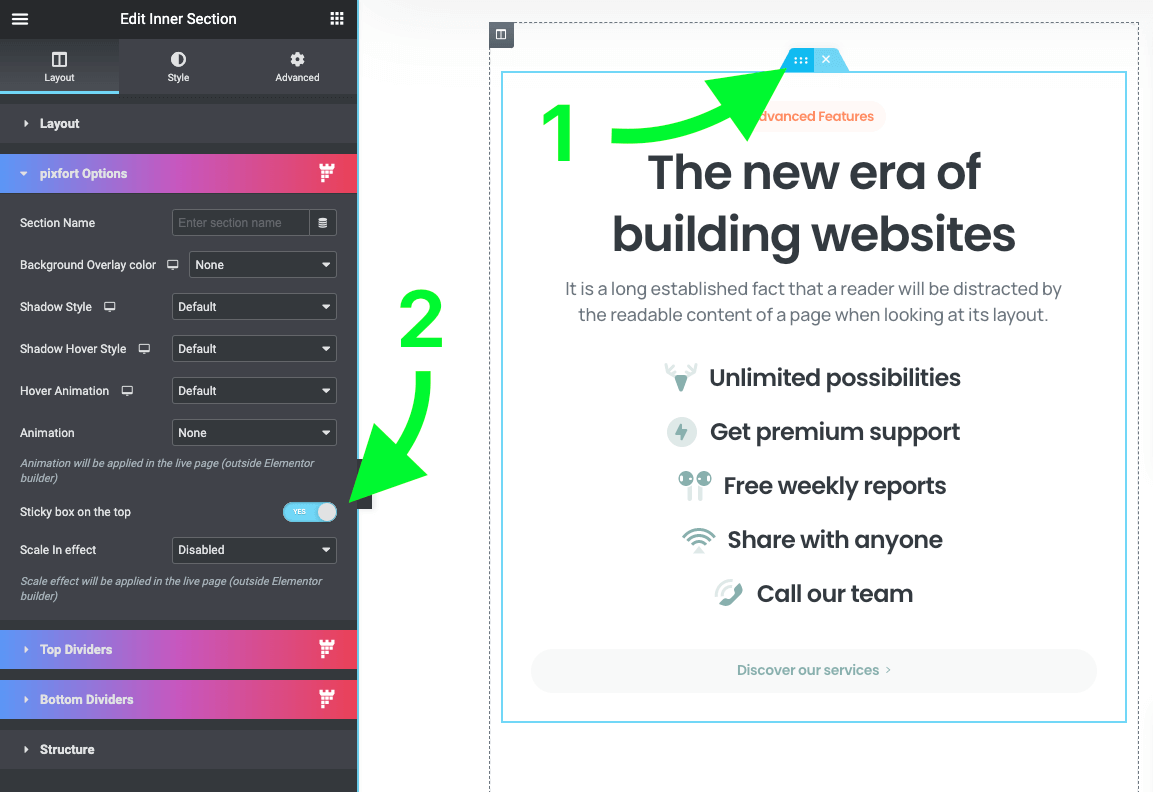
To make content sticky in Elementor, you need to place your content inside an Inner section element, then open the Inner section Settings and enable the option Sticky box on the top as following:

Enable sticky box option
After that the Inner section will be sticky!
- Note: remember that the other column in your Section should contain content that is taller than the column with the sticky Inner section, otherwise, there will not be enough space for the sticky Inner section to scroll.
For Elementor Flexbox Container Structure
To make content sticky in Elementor using the new Flexbox Container structure, you need to have a row with 2 containers, and you need to place your content inside a nested Container element, then open the nested Container Settings and enable the option Sticky box on the top from pixfort Options as following:
- Note: remember that the other container in your row should contain content that is taller than the container with the sticky content, otherwise, there will not be enough space for the sticky content to scroll.