WooCommerce is the most popular eCommerce plugin for WordPress, it’s a free plugin and fully compatible with Essentials WordPress theme.
WooCommerce plugin installation & steup
To add a shop to your website, first make sure to install WooCommerce plugin on your website (from WordPress admin panel > Plugins > Add new):
WooCommerce
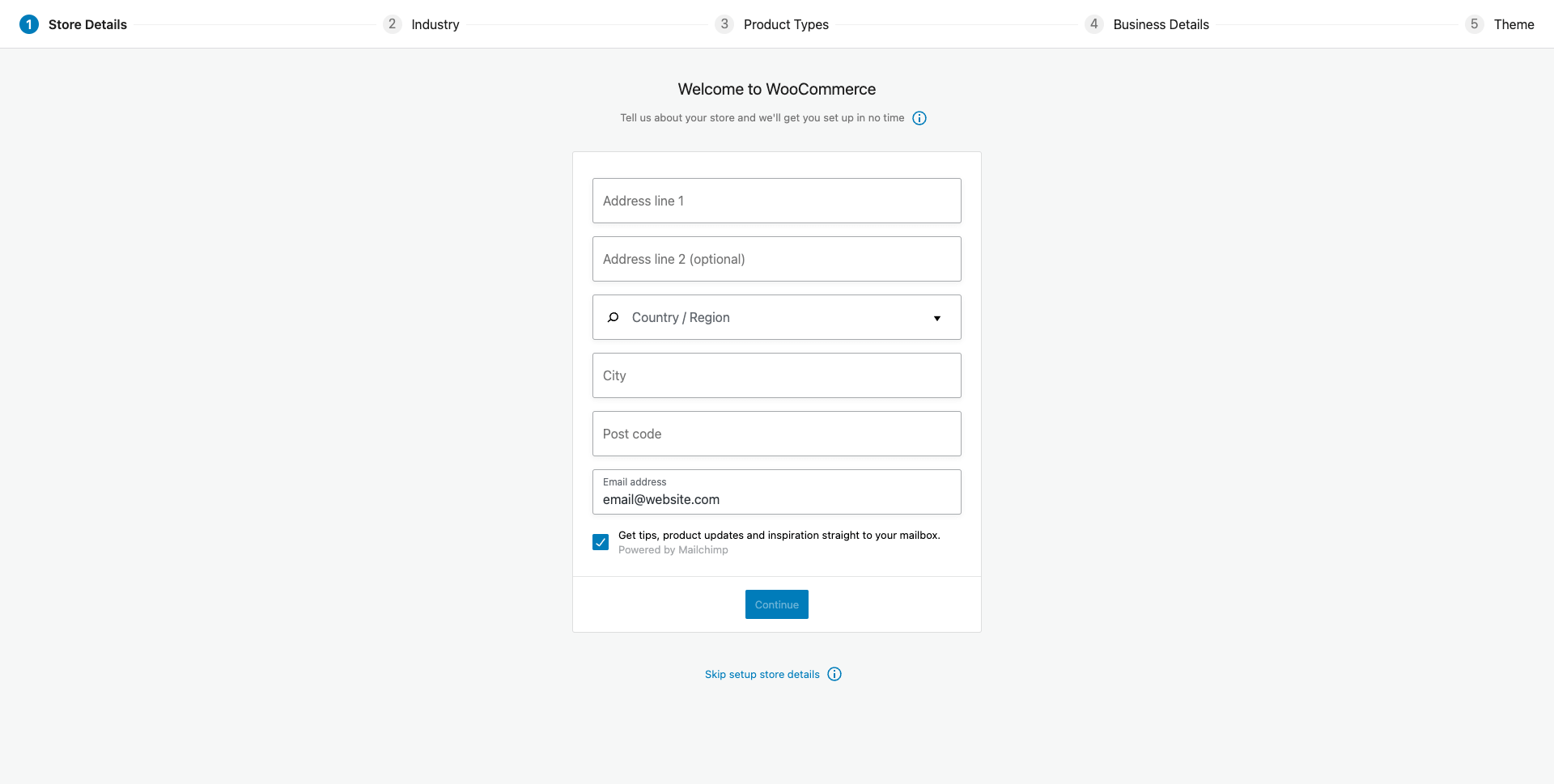
After the plugin is installed and activated, you will see Woocommerce setup wizard, you can follow the steps to set up your store or skip and do it later:

WooCommerce Setup Wizard
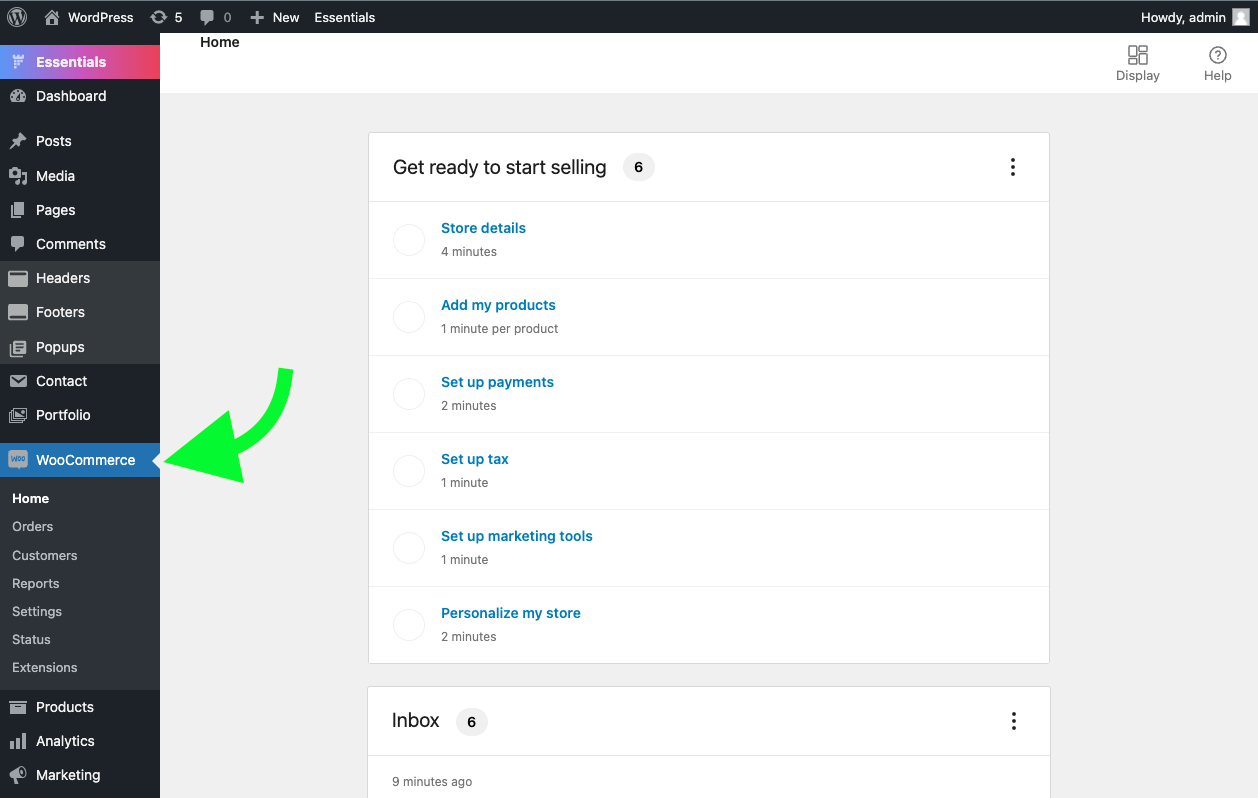
Now, you can access the WooCommerce plugin by clicking on WooCommerce tab in the left sidebar of your WordPress admin panel:

WordPress Admin Panel > WooCommerce
Additional WooCommerce plugins (Optional)
Essentials WooCommerce demos uses 2 additional WooCommerce plugins, YITH WooCommerce Wishlist plugin to add wishlist to the website and Secondary Product Image for WooCommerce to show a second image when hovering on the each product.
You can add these plugins to your website from WordPress admin panel > Plugins > Add new: search for the plugin name):
Import premade WooCommerce demos
If you don’t want to build your store website from scratch, Essentials theme comes with many pre-built WooCommerce Demos, for example:
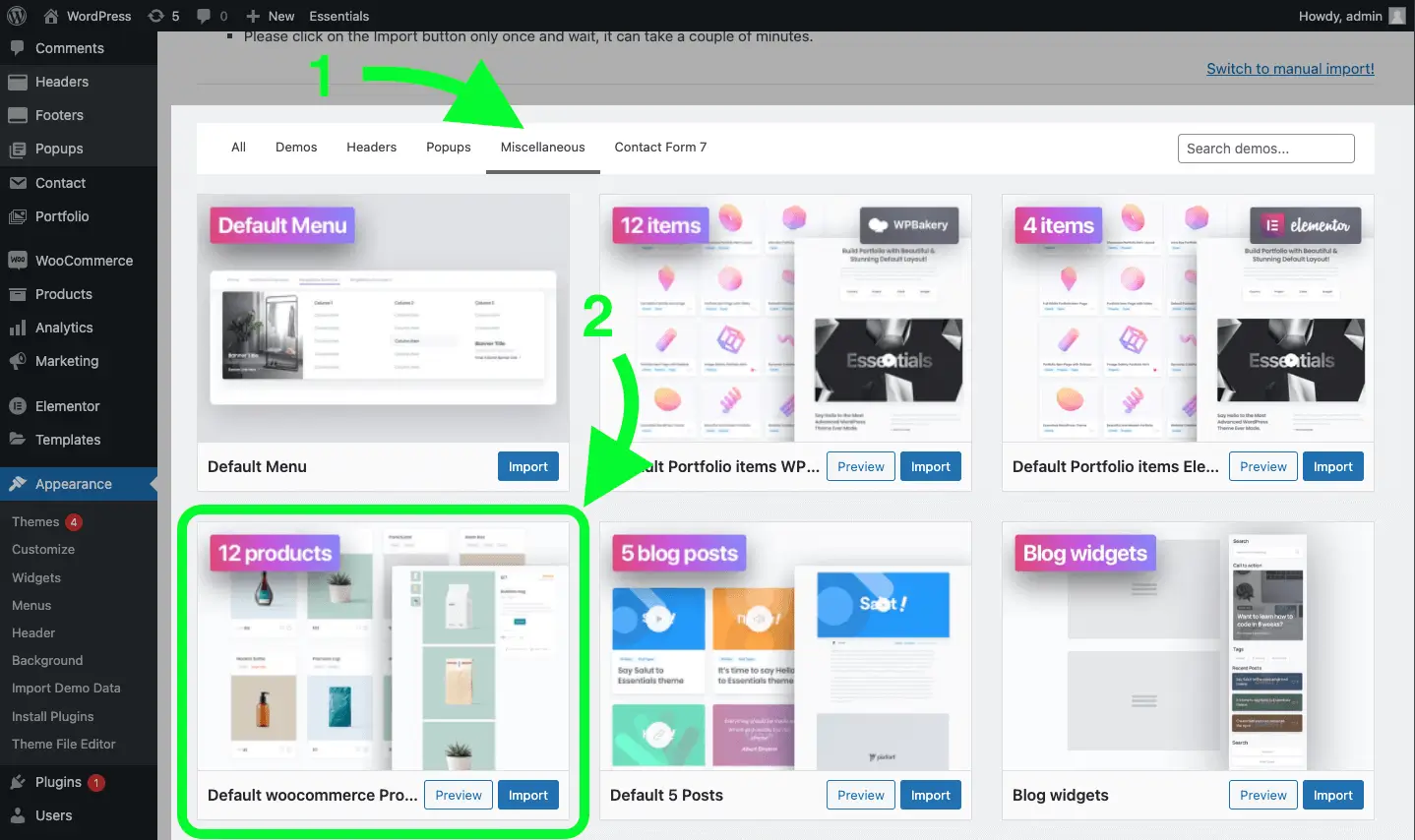
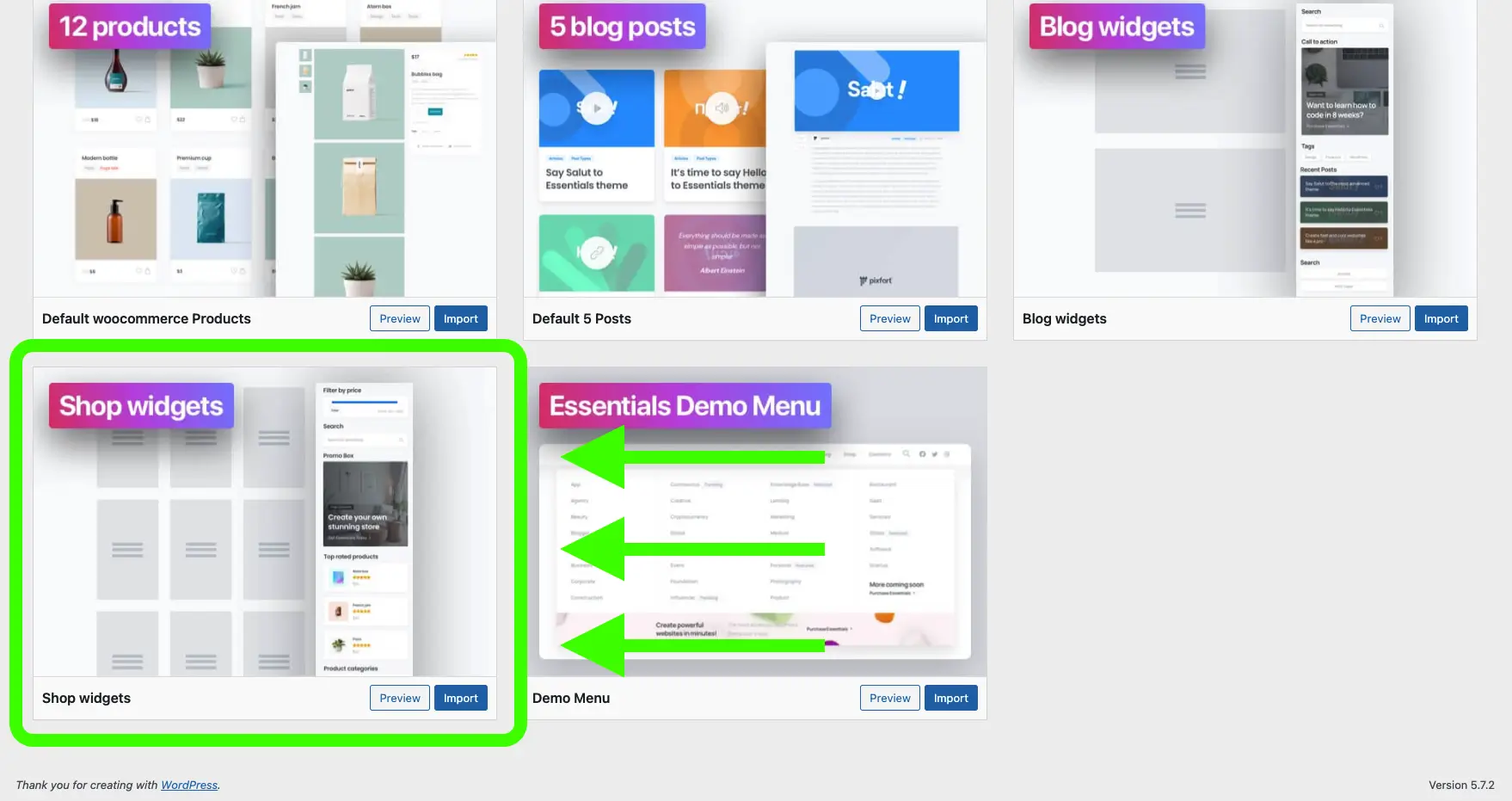
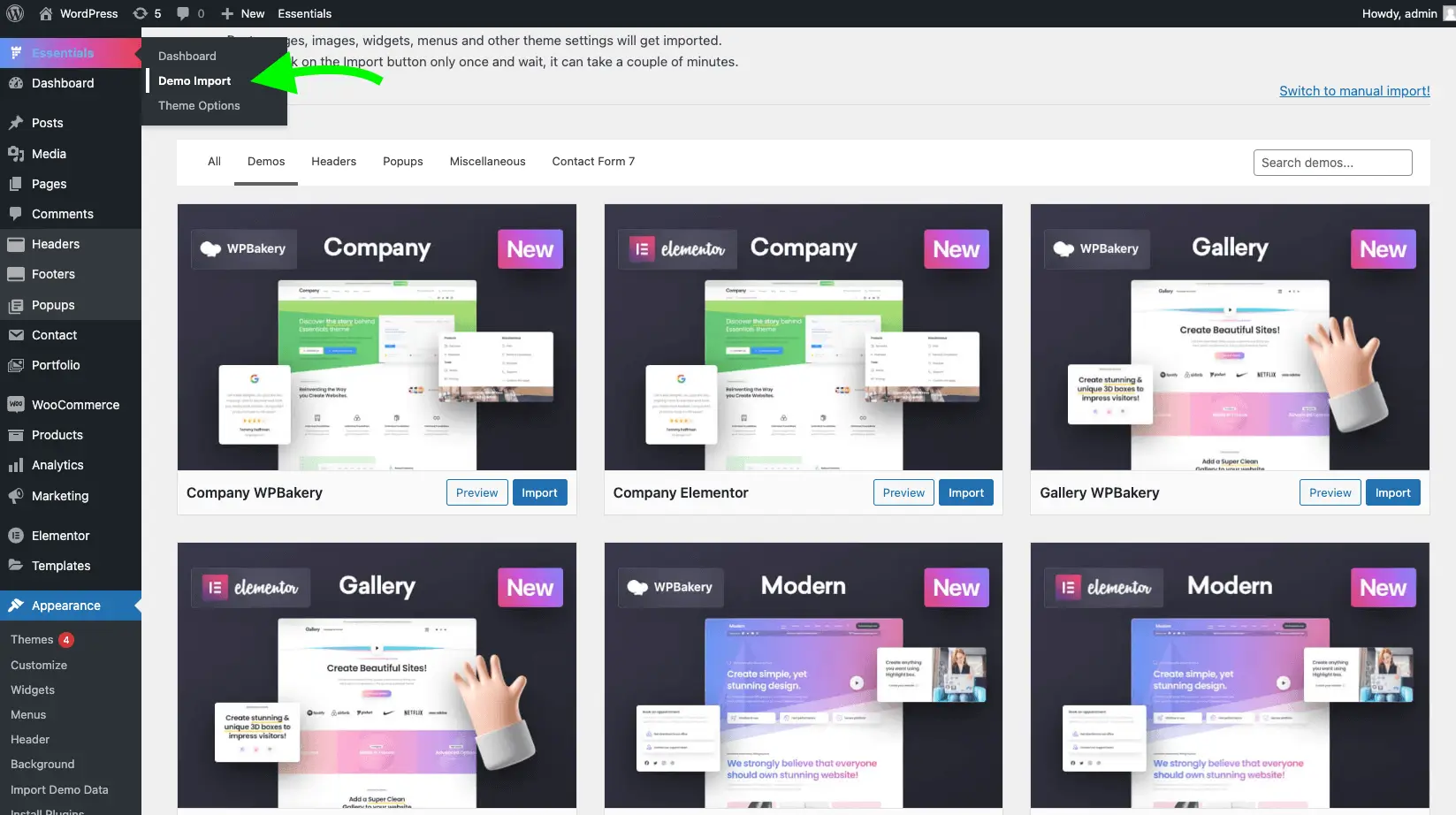
You can import these demos from Essentials > Demo Import > Demos:

Essentials > Demo Import > Demos
For detailed information on how importing demo content works you can check this article:
Importing demo content
Add & manage products to your shop
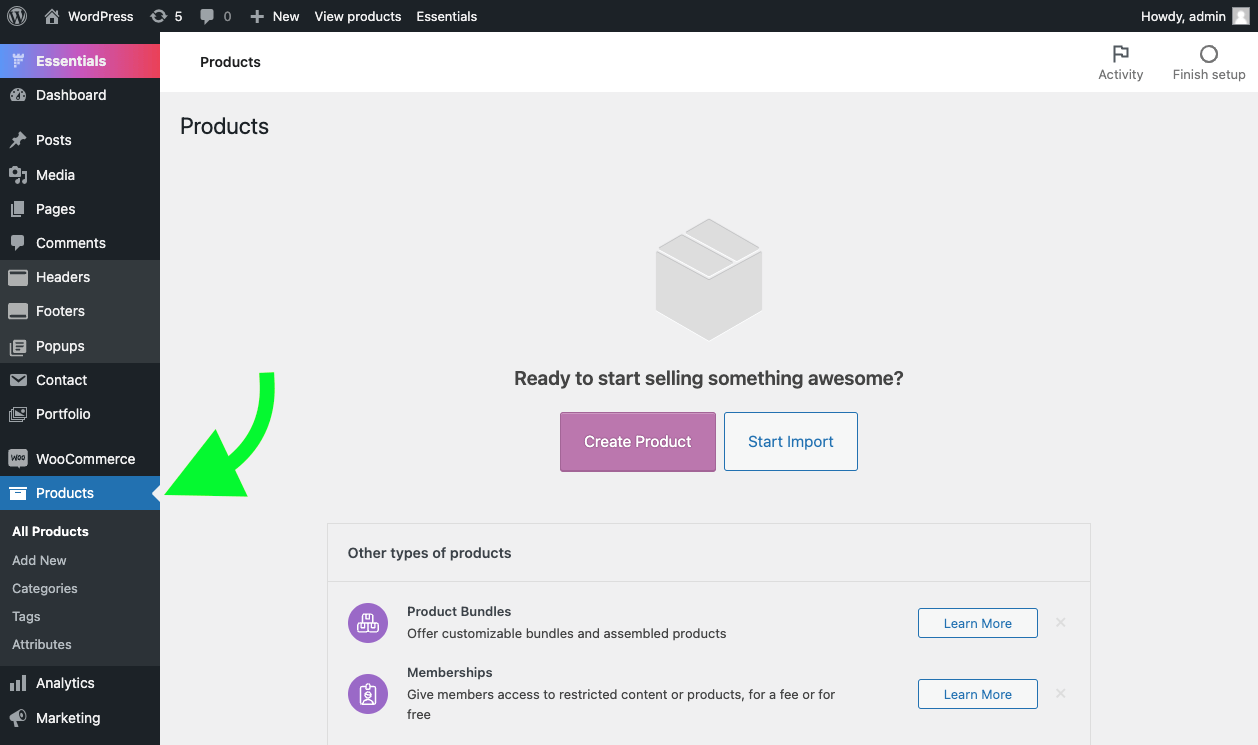
To add products to your shop, go to your WordPress Admin Panel and from the left sidebar click on Products, after that you can create new products and manage the existing ones:

WordPress Admin Panel > Products
- Note: Essentials theme comes with WooCommerce product examples and you can import them from Essentials > Demo content > Miscellaneous > Default WooCommerce Products.
Shop layout and style settings
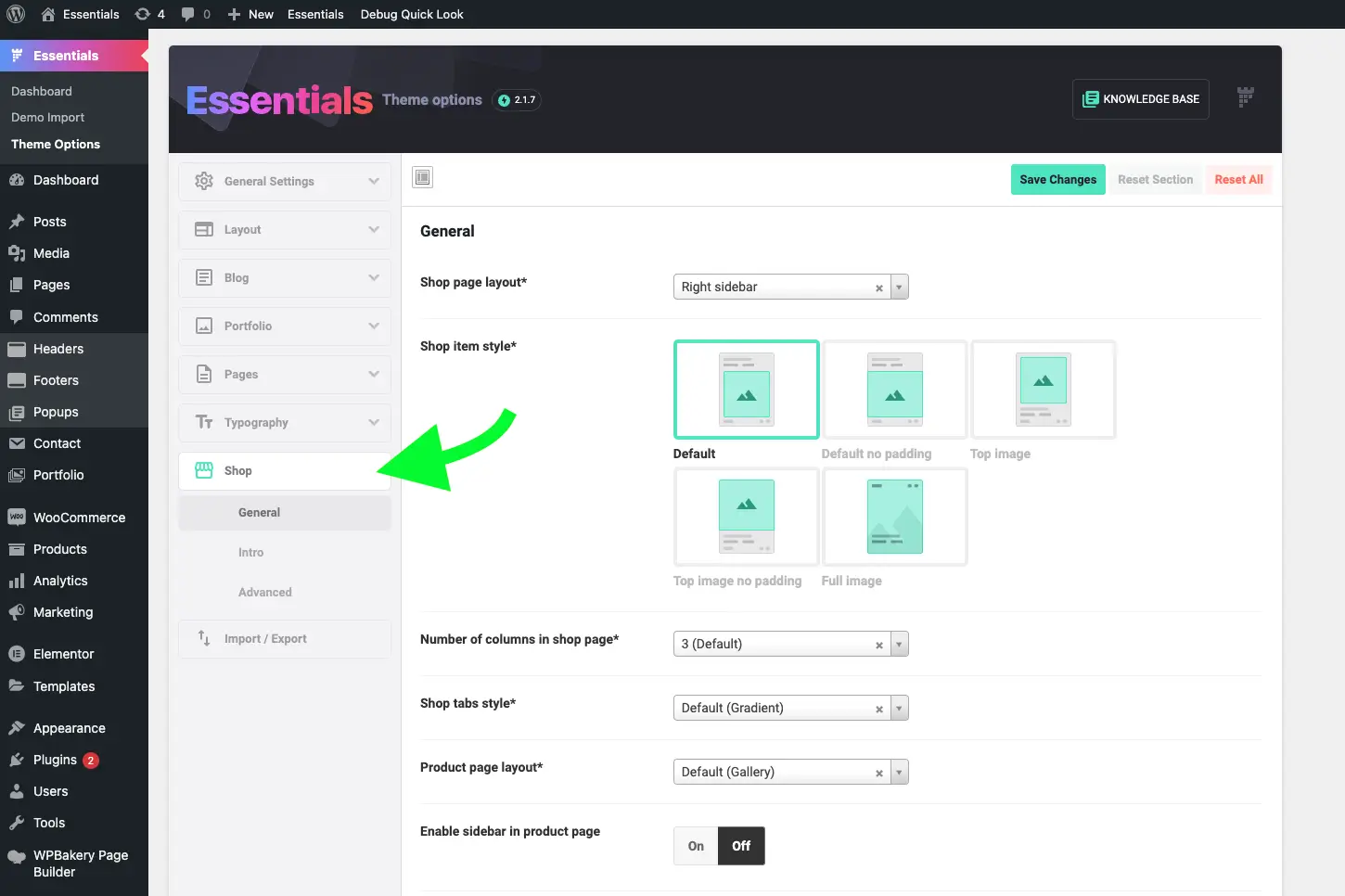
The theme options of Essentials theme contains a dedicated tab for the shop layout and style, you can access it from Essentials > Theme options > Shop:

WordPress Admin Panel > Products
Add and customize Shop sidebar
In case your website doesn’t already have a sidebar for the shop (for example if you’re using a demo that doesn’t include WooCommerce shop), you can easily create a sidebar for your shop.
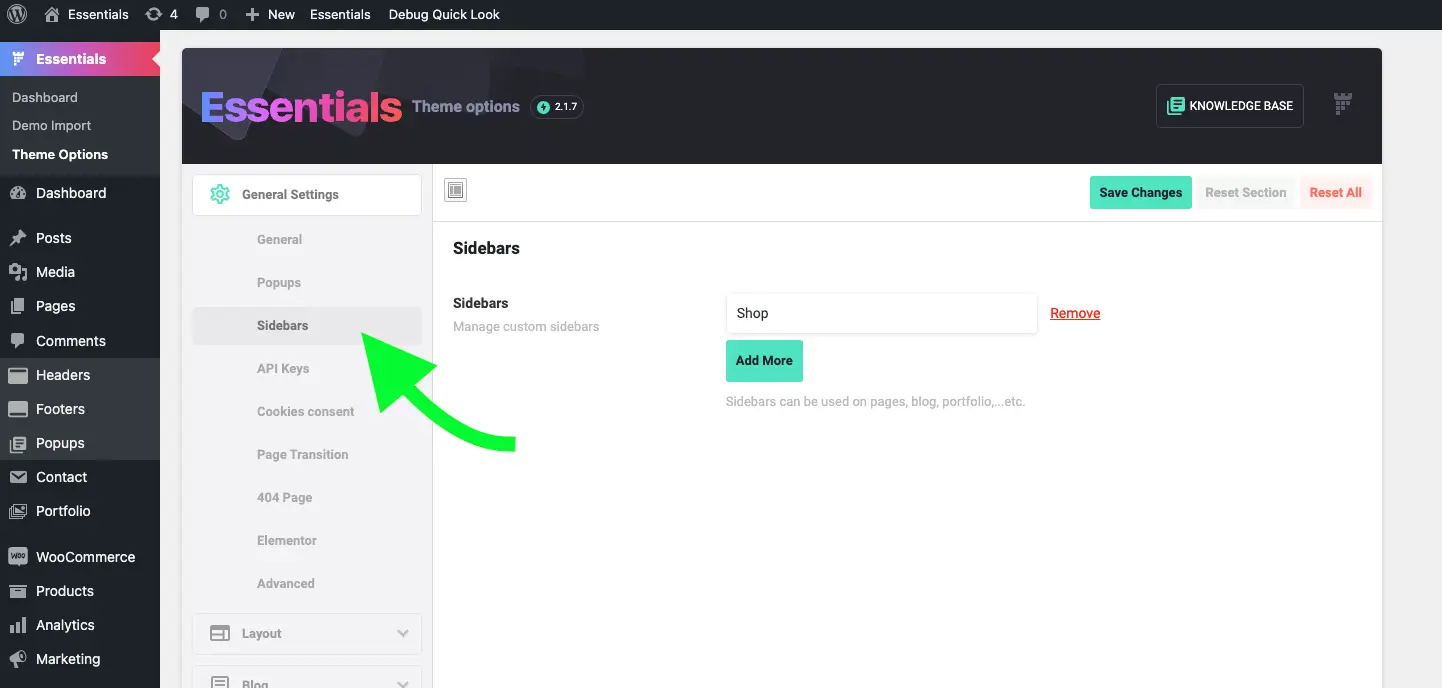
To do that, go to Theme Options > General > Sidebars and add a sidebar (e.g. Shop) and then save the theme options and refresh the page:

Theme Options > General > Sidebars
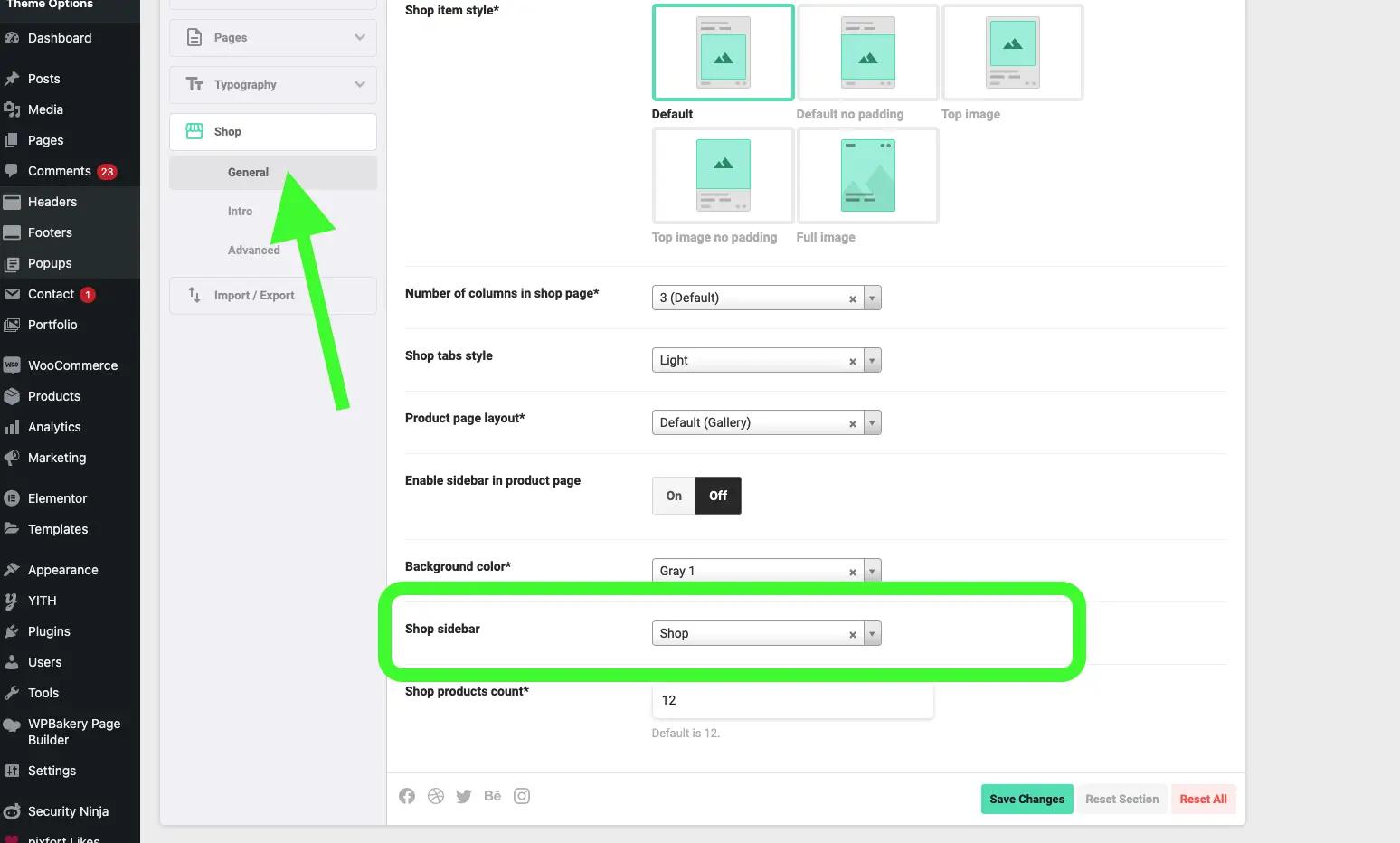
Then from Theme Options > Shop > General tab > Shop sidebar you can choose to display your new sidebar in the shop:

Theme Options > Shop > General tab > Shop sidebar
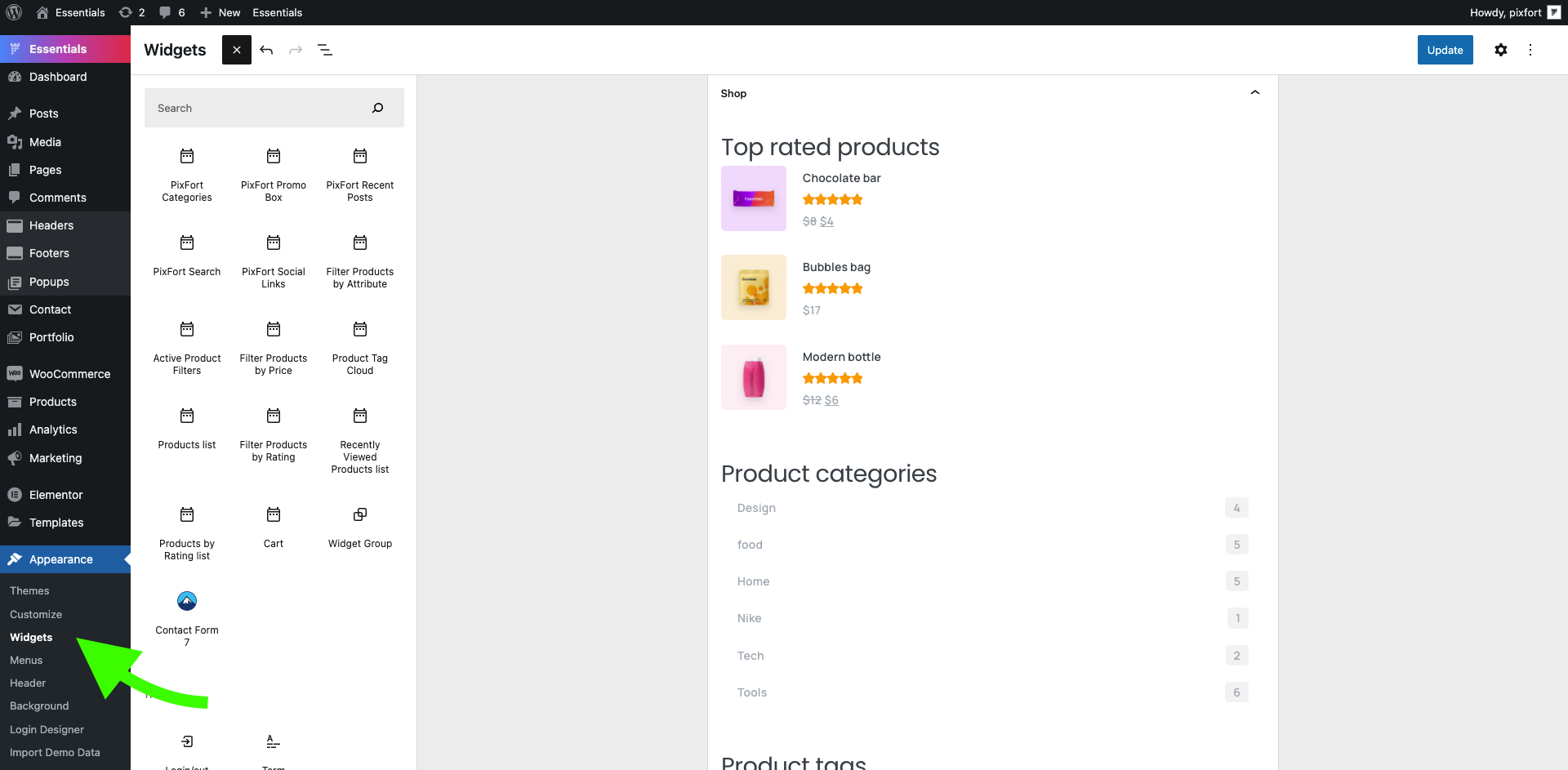
After that, you can edit your new sidebar as usual from WordPress Panel > Appearance > Widgets > Your sidebar, where you can add widgets depending on your needs:

Theme Options > Appearance > Widgets > Your sidebar
- Note: Essentials theme comes with Shop widgets example and you can import them from Essentials > Demo content > Miscellaneous > Shop widgets.
WooCommerce documentation
Finally, for more detailed information on how to setup and use WooCommerce plugin we recommend to visit WooCommerce website which has an extensive documentation: